

ボタン用の小さなバーを作る
次の小さなバーを作ってみましょう。テキストや絵を加えれば、ボタンになります。

おおまかな手順は次の通りです。
- バーの基礎を作る
- 色を付ける
- バーの上部に明るい光沢を加える
- バーの下部にぼんやりした光沢を加える
- 影をつける
- 縮小する
- 余白を取り除く
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。大きく作って、あとで縮小します。
- 幅:400 pixel
- 高さ:200 pixel
- 解像度:72 pixel/inch
- 内容:白
| 2. バーの基礎を作る |
1) 新規レイヤー[レイヤー1]を作成します。
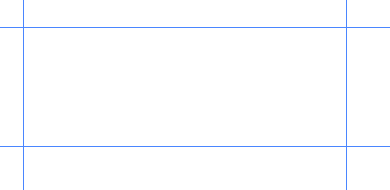
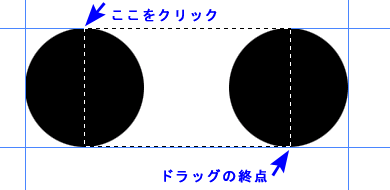
2) メニューバー[ビュー]→[新規ガイド]を選びます。次の画像を参考に、垂直方向と水平方向に2本ずつ、合計4本のガイドを引きます。

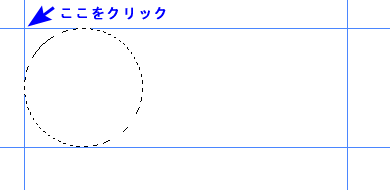
3) 楕円形選択ツール を選びます。左上のガイドの交点をクリックしたら、Shiftキーを押しながら右下方向にドラッグします。円の選択範囲が下のガイドに接したら、ドラッグを終了します。
を選びます。左上のガイドの交点をクリックしたら、Shiftキーを押しながら右下方向にドラッグします。円の選択範囲が下のガイドに接したら、ドラッグを終了します。

|
メモ 楕円形選択ツールを使う時、Shiftキーを押しながらドラッグすると、選択範囲が正円形になります。 |
4) 描画色を#000000(黒)に設定したら、Alt+backspaceを押して選択範囲を塗りつぶします。
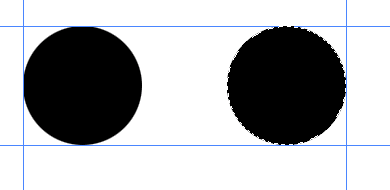
5) Ctrl+Alt+Shiftを押しながら(下記「メモ」参照)、黒い円が右のガイドに接するまで、右方向にドラッグします。

|
メモ Ctrl+Alt+Shiftの機能 Ctrl+Altを押しながら選択範囲の内側をクリックし、そのままドラッグすると、選択範囲のコピーが作成されてドラッグの方向に移動します。 Ctrl+Altに加えてShiftを押すことで、複製した選択範囲の移動方向を45度刻み、つまり、8方向に向けることができます。Ctrl+Alt+Shiftは、選択範囲の複製を作りながら、それを垂直方向や水平方向などに正確に移動したいとき便利です。 このコマンドは、レイヤーに対しても同じ働きをします。 |
Ctrl+dを押して選択を解除します。
6) 長方形選択ツール を選びます。左の円と上のガイドとの交点をクリックしたら、右の円と下のガイドとの交点までドラッグし、長方形の選択範囲を作ります。
を選びます。左の円と上のガイドとの交点をクリックしたら、右の円と下のガイドとの交点までドラッグし、長方形の選択範囲を作ります。

7) 描画色が黒であることを確認したら、Alt+backspaceを押して、選択範囲を黒で塗りつぶします。
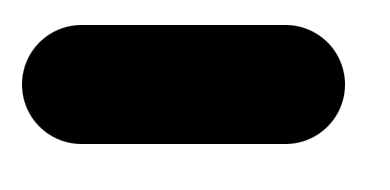
Ctrl+dを押して選択を解除します。今後の作業の基礎となるバーの形が完成しました。
8) 次のステップに進む前に、次の操作を行います。
- メニューバー[ビュー]→[ガイドを消去]を選び、ガイドをすべて消します。
- [レイヤー1]の目のアイコンを押して、非表示にします。

| 3. 色を付ける |
1) 新規レイヤー[レイヤー2]を作成します。
2) [レイヤー2]が選択されている状態で、Ctrlキーを押しながら[レイヤー1]をクリックして、バーの形の選択範囲を表示します。しばらくの間、この選択範囲は表示したままにします。
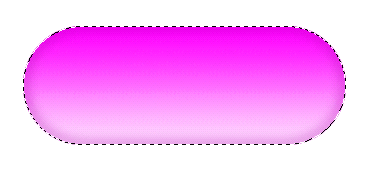
3)グラデーションツール を選んだら、次のように設定します。
を選んだら、次のように設定します。
- オプションバーの[線形グラデーション]ボタンを押します。
- 描画色を#ff00ff(色見本の[RGBマゼンタ])、背景色を#fec5fe(淡いピンク)に設定します(下の画像)。
- グラデーションエディタに初期設定のライブラリを表示し、1つ目のグラデーションである[描画色から背景色へ]を選択します(「描画色から背景色や透明に向かうグラデーション」参照)。

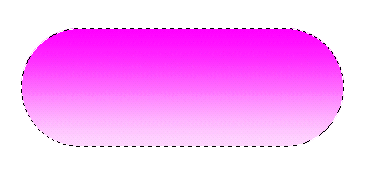
Shiftキーを押しながら、選択範囲の上辺から下辺に向かってガイドを引き、グラデーションを描きます。

|
メモ グラデーションツールを使う時、Shiftキーを押しながらドラッグの方向を変えると、45度ずつガイドが傾きます。垂直、水平など、8方向のいずれかに正確にグラデーションを描きたいとき便利です。 |
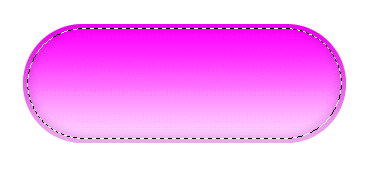
4) バーの縁を少し暗くしましょう。目立たない設定ですが、これによって輪郭がくっきりし、より3Dぽくなります。新規レイヤー[レイヤー3]を作成します。
5) メニューバー[編集]→[境界線を描く]を選び、次のように設定します。
- 幅:3
- カラー:#a400a4(暗いマゼンタ)
- 位置:内側

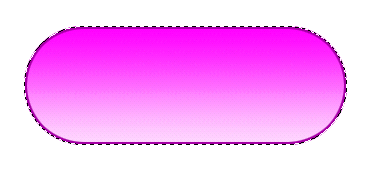
6) メニューバー[フィルタ]→[ぼかし]→[ぼかし(ガウス)]を選び、[半径]を5.5で適用します。

| 4. バーの上部に明るい光沢を加える |
1) 新規レイヤー[レイヤー4]を作成します。
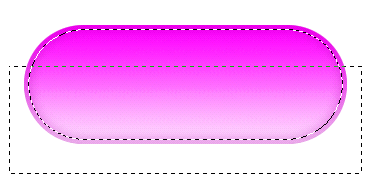
2) メニューバー[選択範囲]→[選択範囲を変更]→[縮小]を選び、[縮小量]を4にします。

3) 長方形選択ツールを選び、オプションバーの[現在の選択範囲から削除]ボタンを押します。
![[現在の選択範囲から削除]ボタン](images/ps_br0117.gif)
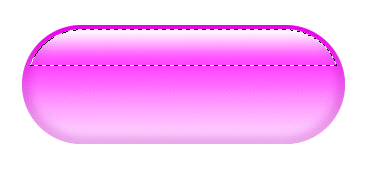
次の画像を参考に、バーの下部に長方形の選択範囲を加えます。

マウスから指を離すと、バー形の選択範囲の一部が削除されます。

4) 描画色を#ffffff(白)に設定したら、グラデーションツールを選びます。初期設定のライブラリの中から、2つ目のグラデーション[描画色から透明に]を選びます。
Shiftキーを押しながら、選択範囲の上辺から下辺にかけてドラッグし、グラデーションを描きます。

Ctrl+dを押して選択を解除します。
5) あとの作業のために、ここでちょっと寄り道をします。[レイヤー4]を複製して、[レイヤー4のコピー]を作成したら、[レイヤー4のコピー]の目のアイコンを押して、一時的に非表示にしておきます。
6) 光沢作りの続きに戻りましょう。[レイヤー4]を選択します。メニューバー[フィルタ]→[ぼかし]→[ぼかし(ガウス)]を選び、[半径]を2.0で適用します。

| 5. バーの下部にぼんやりした光沢を加える |
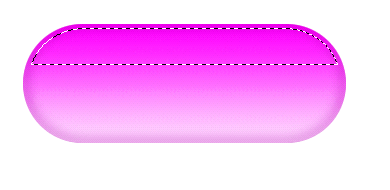
1) 前セクションの5)で作った[レイヤー4のコピー]を使って、バーの下部にぼんやりした光沢を作りましょう。[レイヤー4のコピー]を選択したら(レイヤーは自動的に表示状態になります)、メニューバー[編集]→[変形]→[垂直方向に反転]を実行します。
2) 移動ツール を選択びます。Shiftキーを押しながら、ひっくり返った白いグラデーションをバーの下部に移動します。
を選択びます。Shiftキーを押しながら、ひっくり返った白いグラデーションをバーの下部に移動します。

3) これからぼかしを加えますが、ぼかしによって光沢の範囲が広がりすぎないよう、あらかじめ白い部分を小さくしておきます。メニューバー[編集]→[変形]→[拡大・縮小]を選び、オプションバーで次のように設定します。
- W:95%
- H:60%
Enterキーを2回押して、変形を確定します(1回目のEnterは値入力の確定、2回目は変形の確定のためです)。

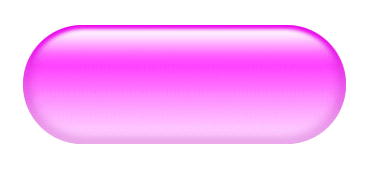
4) メニューバー[フィルタ]→[ぼかし]→[ぼかし(ガウス)]を選び、[半径]を5.0で適用します。下部の光沢が次の画像のような位置にくるよう、移動ツールで光沢の位置を調整します。

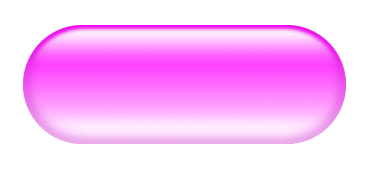
ボタンそのものはこれでできあがりです。「色違いのボタン用バーを作る」でお話ししているバーは、この時点での画像を利用しています。「色違いのボタン用バーを作る」の方法で色違いのボタン用バーを作る場合は、今の段階で別のファイル名で保存しておきます。
| 6. 影をつける |
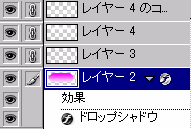
基本の色を付けたレイヤー[レイヤー2]を選択したら、次の設定でレイヤースタイル[ドロップシャドウ]を追加します(デフォルトと異なる個所のみ。画像参照)。
- カラー:#740074(暗いマゼンタ)
- 不透明度:50
- 角度:90
- 距離:7
- サイズ:7
![レイヤースタイル[ドロップシャドウ]](images/ps_br0121.gif)

| 7. 縮小する |
1) ボタンサイズに縮小しましょう。[レイヤー3]、[レイヤー4]、[レイヤー4のコピー]を[レイヤー2]にリンクします。

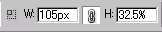
2) メニューバー[編集]→[変形]→[拡大・縮小]を選びます。オプションバーの[W]に、105pxと入力したら、[W]と[H]の間にあるリンクボタンを押します。このボタンを押すことにより、高さ(H)が幅(W)と同じ比率で自動的に縮小されます。

Enterキーを2回押して、変形を確定します。
| 8. 余白を取り除く |
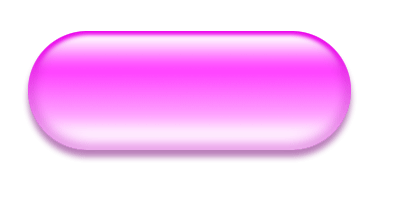
メニューバー[イメージ]→[トリミング]を選び、[トリミング対象カラー]を[左上のピクセルカラー]に設定します。ページ冒頭のボタン用の小さなバーができました。
5.の最後でもお話ししましたが、5.までの画像を利用して、色違いのボタンを作ることもできます。「色違いのボタン用バーを作る」をご覧ください。
最終更新:2007年7月24日



