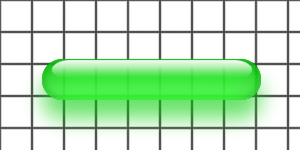
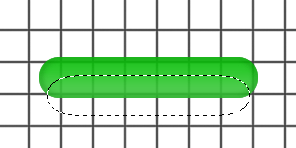
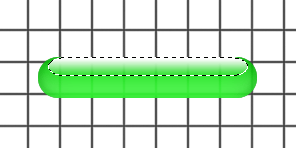
ガラスのバー
ガラスぽく透けた、次のバーを作ります。

おおまかな手順は次の通りです。
- 基礎を整える(本文1.〜3.)
- バーを3Dにする(同4.〜7.)
- 影を作る(同8.)
バーの大きさが変わったり、色違いのバーを作ろうとすると、いろいろな設定値を変えなくてはならず、あれこれ試してみても、結局うまくいかないことが多いのではないでしょうか。そこで、角丸のバーであれば似たような結果が得られるよう、設定値を決める時の基準も書きました。また、文末には色を決めるヒント「色を決める」もあります。
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。
- 幅:300 pixel
- 高さ:150 pixel
- 解像度:72 pixel/inch
- 内容:白
| 2. 背景模様を描く |
バーが透明であることがわかるように、まず、背景模様を描いておきます。ここではPhotoshop備え付けのパターンを利用しますが、もちろん好みの画像を使っても構いませんし、背景模様そのものが不要なら、なくても構いません。
1) 新規レイヤー[レイヤー1]を作成します。
2) メニューバー[編集]→[塗りつぶし]を選び、ライブラリ[パターン]に入っているパターン[タイル-滑らかに]で塗りつぶします。パターンライブラリを置き換える方法は、「パターンポップアップパレットに表示するライブラリを置き換える」を参照してください。

| 3. 基本の形を描く |
1) 新規レイヤー[レイヤー2]を作成します。
2) 描画色を#00b600(緑色)に設定します。今後はこの色を基準にしながら、他の色を決めていきます。
3) 角丸長方形ツール を選び、オプションバーの[角丸の半径]を20pxに設定します。
を選び、オプションバーの[角丸の半径]を20pxに設定します。

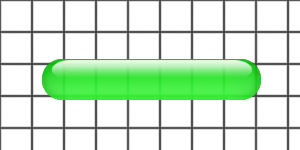
4) 両端がきれいな半円になったシェイプを描きます。シェイプが描かれると、#00b600の色で塗りつぶされます。また、レイヤー名が[レイヤー2]から[シェイプ1]になります。

5) メニューバー[レイヤー]→[ラスタライズ]→[シェイプ]を実行し、[シェイプ1]をラスタライズします<注1>。この結果、[シェイプ1]はシェイプレイヤーから一般のレイヤーに変換され、フィルタの適用などの編集が可能になります。
6) [シェイプ1]を複製して、[シェイプ1のコピー]を作成します。[シェイプ1のコピー]を[背景]のすぐ上に移動したあと、目のアイコンを押して非表示にします。今後、[シェイプ1のコピー]は、選択範囲を表示するためにのみ使用します。ずっと非表示のままです。

基礎を整える作業はこれで終わりです。では、バーを3Dにしましょう。
|
<注1> いったんラスタライズすると、作業の進め方によってはシェイプレイヤーに戻せなくなります。同じシェイプを使って色違いのバーを作りたい場合は、ラスタライズする前に別名でファイルを保存するなどして、バックアップを作っておきましょう。 シェイプの色の変えるのは簡単です。シェイプレイヤーのレイヤーサムネール(画像・青い四角)をダブルクリックします。カラーピッカーが開き、色を設定することができます。
|
| 4. レイヤースタイルで立体感を出す |
1) [シェイプ1]を選択します。
バーを立体的に見せるために、[ベベルとエンボス]と[グラデーションオーバーレイ]の2つのレイヤースタイルを追加します(デフォルトと異なる個所のみ記述。画像参照)。
【ベベルとエンボス】
| 項目 | 設定値 | 値を決めるときの基準 |
| 深さ | 1 | 最小値 |
| サイズ | 0 | 最小値 |
| ソフト | 16 | 最大値 |
| 角度 | 90 | バー上辺から下辺に向かって光が当たっているように見せます。 |
| 高度 | 20 | デフォルト値よりも少し低く |
| 光沢輪郭 | 半円 | より丸みを出すために[半円]にします。 選択方法:[光沢輪郭]の小さな三角印ボタン(下の画像・ピンク色の円)を押し、輪郭ピッカーを開きます。 |
| ハイライトの不透明度 | 10 | デフォルト値よりずっと低く |
| シャドウの色 | #00ff00(色見本パレットの[RGBグリーン]) | [シェイプ1]よりずっと明るい色 |
![[ベベルとエンボス]ダイアログ](images/ps_br0307.gif)
【グラデーションオーバーレイ】
| 項目 | 設定値 | 値を決めるときの基準 |
| 不透明度 | 20 | デフォルト値よりずっと低く |
| グラデーション | 左端は#00de00(明るい緑色) 右端は#ffffff(白) | 左端は[シェイプ1]より明るい色。右端は白。グラデーションの設定方法は、「描画色から背景色や透明に向かうグラデーション」参照。 |
| 角度 | -90 | 垂直方向にグラデーションが描かれます。 |
| 比率 | 70 | デフォルト値より下げます。下げ過ぎるとバーの真ん中に色の境目ができてしまうので、注意。 |
![[グラデーションオーバーレイ]ダイアログ](images/ps_br0308.gif)
レイヤースタイル適用後、こんなふうになります。・・・とはいっても、全体的に変化を抑えた設定なので、編集結果にほとんど変化は見られません。ガラスのような繊細なものの質感を出そうとする時の設定値って、こうしたものなのかもしれません(余談)。

2) [シェイプ1]の不透明度を90%に変更します。背景模様が少し透けて見えます。

| 5. バーの縁を暗くしてより立体的に |
1) 新規レイヤー[レイヤー2]を作成します。
2) Ctrlキーを押しながら[シェイプ1のコピー]をクリックして、選択範囲を表示します。
3) メニューバー[編集]→[境界線を描く]を選び、次のように設定します。
- 幅:2px
- カラー:#007500(深緑。[シェイプ1]よりずっと暗い色)
- 位置:内側
![[境界線を描く]ダイアログ](images/ps_br0311.gif)
4) メニューバー[フィルタ]→[ぼかし]→[ぼかし(ガウス)]を選び、[半径]を3.0 pixelで適用します。
5) Ctrl+dを押して選択を解除します。
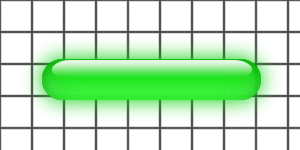
6) [レイヤー2]の不透明度を90%に変更します。

|
【角丸半径の大きな長方形を描いた時は】 3.で[角丸の半径]を20pxよりも大きな値にして角丸長方形を描いた場合は、境界線を太くし、ぼかしフィルタの[半径]も大きくする必要があります。例えば、[角丸の半径]を40pxにした場合、境界線の[幅]は3pxにします。ぼかしの[半径]は、境界線がぼやけて不鮮明になる値です。 |
| 6. バー下半分を明るくする |
1) 新規レイヤー[レイヤー3]を作成します。
2) Ctrlキーを押しながら[シェイプ1のコピー]をクリックして、選択範囲を表示します。
3) メニューバー[選択範囲]→[境界をぼかす]を選び、[半径]を15 pixelで適用します。この値は、3.で描いた角丸長方形ツールの[半径]の半分か、それより少し大きい値が目安です。
![[境界をぼかす]ダイアログ](images/ps_br0313.gif)
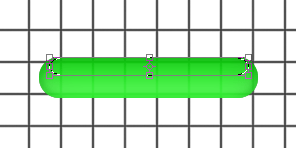
4) いずれかの選択ツールを選んだら、↓キーを何度か押して、選択範囲の上辺が[シェイプ1]の真ん中あたりに来るまで、選択範囲を下げます。

5) 描画色を#00b600([シェイプ1]と同じ色)に設定したら、Alt+Backspaceを押して塗りつぶします。
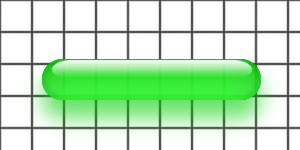
6) Ctrl+dを押して選択を解除します。描画モードを[覆い焼きカラー]に、また、不透明度を90%に変更します。

7) よく見ると、バーのすぐ下に、[レイヤー3]の緑色のもやもやがはみ出しています。[レイヤー3]が選択されていることを確認したら、次の手順でこれを消します。
- Ctrlキーを押しながら[シェイプ1のコピー]をクリックして、選択範囲を表示します。
- Shift+Ctrl+iを押して、選択範囲を反転させます。
- Deleteキーを押して、もやもやを消去します。

8) Ctrl+dを押して選択を解除します。
| 7. バーの上部に光沢を描く |
1) 新規レイヤー[レイヤー4]を作成します。
2) Ctrlキーを押しながら[シェイプ1のコピー]をクリックして、選択範囲を表示します。
3) メニューバー[選択範囲]→[選択範囲を変形]を選んだら、次のように変形します。
- 下辺を押し上げて、元の高さの半分くらいにします。
- 左右を少しずつ縮めます。
- Enterキーを押して、変形を確定します。

4) 描画色を#ffffff(白)に設定したら、グラデーションツール を選び、次の手順でグラデーションを描きます。
を選び、次の手順でグラデーションを描きます。
- オプションバーで[線形グラデーション]を選択します。
- グラデーションエディタを開き、[描画色から透明に]を選びます(初期設定のライブラリに入っています。次の画像・ピンク色の四角)。
- Shiftキーを押しながら、選択範囲の上辺から下辺に向かってガイドを引きます(Shiftキーを押すことで、垂直方向にグラデーションを描くことができます)。
![グラデーション[描画色から透明へ]](images/ps_br0318.gif)

5) Ctrl+dを押して選択を解除します。
6) 移動ツールを選びます。↓キーを1回だけ押して(つまり、光沢を下方向に1ピクセル分移動して)、バー本体をほんの少し出現させます。
7) [レイヤー4]の不透明度を90%に変更します。

| 8. 影を作る |
バーの色が透けて落ちた、クリアな影を作りましょう。
1) 新規レイヤー[レイヤー5]を作成します。
2) [レイヤー5]を[レイヤー1](2.でパターンで塗りつぶしたレイヤー)のすぐ上に移します。
3) Ctrlキーを押しながら[シェイプ1のコピー]をクリックして、選択範囲を表示します。
4) メニューバー[選択範囲]→[境界をぼかす]を選び、[半径]を10 pixelで適用します。
5) 描画色を#00ce00([シェイプ1]より少し明るい色)に設定したら、Alt+Backspaceを押して塗りつぶします。
6) Ctrl+dを押して選択を解除します。

7) [レイヤー5]の不透明度を60%に変更します。
8) 移動ツールを選びます。影として適当な位置まで、Shiftキーを押しながら下に向かってずらします(Shiftキーを押すことで、垂直方向に移動することができます)。

9) バーの裏に影の一部が残っています。[レイヤー5]が選択されていることを確認したら、次の手順でこの影を消します。
- Ctrlキーを押しながら[シェイプ1のコピー]をクリックして、選択範囲を表示します。
- Deleteキーを押して選択内容を消去します。
10) Ctrl+dを押して選択を解除します。ページ冒頭のガラスのバーのできあがり。
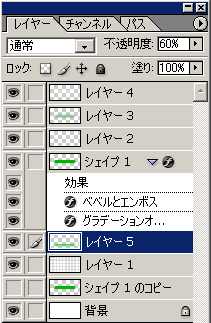
レイヤーパレットは最終的に次のようになりました。

【ぜひご覧ください】
「色違いのガラスのバー」では、同じような手順で作った色違いのバーをご紹介しています。また、「ガラスのバーに文字を彫る」では、大きく作ったガラスのバーに、文字を彫り込む方法をお話ししています。
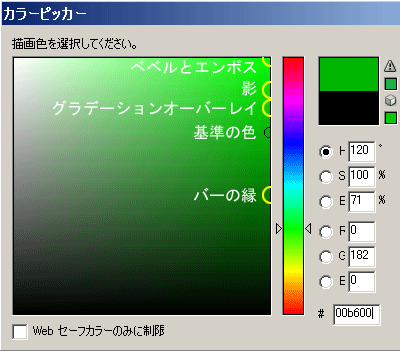
| 色を決める(参考) |

このページの作例では、白を除き、全部で5つの色を使っています。上の画像は、バーの基本形である[シェイプ1]の色を表示したカラーピッカーです。この色を基準に、他の色の位置関係も示しています。ご覧のように、どの色も基準の色と同じ垂直線上にあります。つまり、R値(赤)とB値(青)は0のまま、G値(緑)だけ変えているわけです。
このように、同じ色の明暗を使えば、色の決定が簡単だし、無難です。特に、色違いのバーをいくつか作りたい時には、ある程度の基準があった方がいいと思います。
しかし、最初に選んだ色によっては、この方法があてはまらないかもしれません。何より、意外な色の組み合わせからおもしろい効果が生まれることもよくありますから、この方法にとらわれずに、いろいろ実験してみてください。
最終更新:2007年7月24日