

色違いのガラスのバー
このページでは、「ガラスのバー」でご紹介した作り方を元に話を進めています。どのバーも、「ガラスのバー」“ちうとりある”と同じシェイプ(バーの基本形。[シェイプ1])を使っています。ページ内に並べやすくするために、作例の背景模様ははずしました。
各バーの説明では、上記“ちうとりある”と異なる点のみ記述しています。それ以外の手順は同じです。
| 色違いのガラスのバー |
最初にシェイプ(バーの基本形)の色を決定し、そのほかの色は、「ガラスのバー/色を決める」の方法で決めました。各バーの上にあるRGB値は、シェイプの色です。
| #0000b5 | #b46514 |
 |  |
| #b000b0 | #00b3b3 |
 |  |
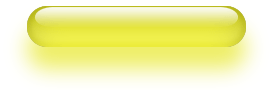
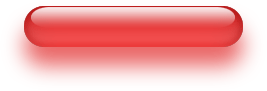
| #b1b100 | #b70000 |
 |  |
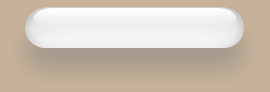
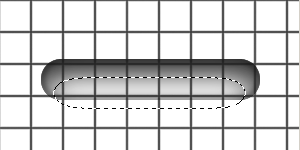
| 白濁したガラスのバー |
バーの様子がわかりやすいように、背景色をつけてあります。

次の色を使っています。
- シェイプ(バーの基本形):#dadada(色見本パレット[15%グレー])
- べベルとエンボス/シャドウ:#ffffff(白)
- グラデーションオーバーレイ/グラデーションの左端:#e6e6e6(色見本パレット[10%グレー])
- バーの縁:#737373(同[55%グレー])
- 影:#818181(同[50%グレー])
光沢の不透明度は変更せず、100%のままです。影の不透明度は50%に設定します。
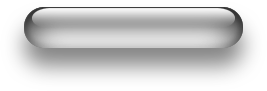
| 黒いガラスのバー |

次の色を使っています。
- シェイプ(バーの基本形):#000000(黒)
- べベルとエンボス/シャドウ:#ffffff(白)
- グラデーションオーバーレイ/グラデーションの左端:#818181(色見本パレット[50%グレー])
- バーの縁:#000000(黒)
- 影:#666666(色見本パレット[60%グレー])
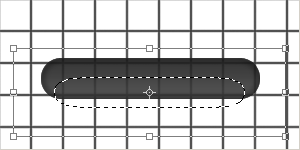
このバーの作成手順は、「ガラスのバー」のバーと一部異なります。「5. バーの縁を暗くしてより立体的に」までは同じですが、その次の「6. バー下半分を明るくする」では、新規レイヤーは作りません<注1>。セクション6.に相当する部分は、次の1)から8)になります。
1) [シェイプ1](バーの基本形のレイヤー)を選択します。
2) Ctrlキーを押しながら[シェイプ1のコピー]をクリックして、選択範囲を表示します。
3) メニューバー[選択範囲]→[境界をぼかす]を選び、15 pixelで適用します。
4) メニューバー[選択範囲]→[選択範囲を変形]を選んだら、次のように変形します。
- 上辺を押し下げて、元の高さの半分くらいにします。
- 左右も少しずつ縮めます。
- Enterキーを押して、変形を確定します。

5) Deleteキーを押して、[シェイプ1]の選択範囲の内容を消去します。

6) 選択範囲を表示したまま、今度は[レイヤー2](暗い縁取りのレイヤー)を選択します。
7) Deleteキーを押して、[レイヤー2]の選択範囲の内容を消去します。
8) Ctrl+dを押して選択を解除します。
このほか、光沢の不透明度を95%に、影の不透明度を80%に設定します。
|
<注1> 新規レイヤーを作成しないことから、以降に作成するレイヤーの名前は[レイヤー4]、[レイヤー5]になります。 |
最終更新:2007年7月2日



