

クレヨン画
Photoshop CS4版
紙にクレヨンで文字の輪郭を描きましょう。

おおまかな手順は次の通りです。
- 紙を作る
- 文字の形を作る
- クレヨンで文字の輪郭を描く
文末には、クレヨンでお絵描きするための設定もあります。
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。
- 幅:500 pixel
- 高さ:200 pixel
- 解像度:72 pixel/inch
- カラーモード:RGBカラー
- カンバスカラー:白
| 2. 紙を作る |
紙は無地ではなく、少し凹凸のあるものを作りましょう。クレヨンで描いた質感がよく出ます。
1) 新規レイヤーを作成します。この結果、[レイヤー1]ができます。
2) 描画色を#f9f9ef(白に近い黄色)に設定したら、Alt+Backspaceキーを押して塗りつぶします。
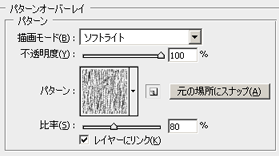
3) レイヤーパネル下部の[レイヤースタイルを追加]ボタン を押し、メニューから[パターンオーバーレイ...]を選んで次のように設定します。
を押し、メニューから[パターンオーバーレイ...]を選んで次のように設定します。
- 描画モード:ソフトライト
- パターン:ワックスクレヨン、木炭画用紙([アーティスト]ライブラリに入っています。「パターンライブラリを置き換える」参照)[*1]
- 比率:80%

紙ができました。わかりやすくするために、画像を紺色の線で囲んであります。

*1 「ワックスクレヨン」のパターンには、「木炭画用紙」のほかに「画用紙」と「上質皮紙」があります。木炭画用紙以外はキメが細かく、上記の描画方法では凹凸はほとんど見えません。好みや用途で紙質を選んでください。
| 3. 文字を入力する |
文字を入力しましょう。ここでは、手書き風のChild's playというフォントを使うことにします。Child's playは次のサイトなどで無償で配布されています。どちらのサイトにも、フォントのインストール方法の説明があります。
- urbanfonts.com: http://www.urbanfonts.com/
- dafont.com: http://www.dafont.com/
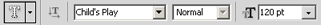
横書き文字マスクツール を選びます。オプションバーで次のように書式を設定します。
を選びます。オプションバーで次のように書式を設定します。
- フォントファミリー:Child's play
- 文字サイズ:120 pt

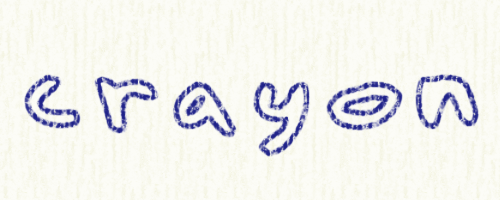
テキストを入力します。ここではcrayonにしました。入力しようとして画像をクリックすると、背景が突然ピンク色に変わりますが、ご心配なく。入力後、他のツールに変更すると元の背景に戻ります。また、テキストは選択範囲に変わります。

|
メモ この例では、横書き文字マスクツールでいきなり文字の選択範囲を作りましたが、簡単にフォントが変えられるよう、テキストレイヤーから選択範囲を作る方法もあります。
|
| 4. クレヨンで文字の輪郭を描く |
1) 新規レイヤーを作成します。この結果、[レイヤー2]ができます。
2) 描画色を#1d2088(濃い青)に設定します。
3) [パス]タブ(下の画像・ピンクの四角)を押して、パスパネルを開きます。

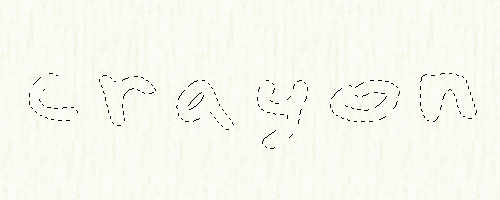
パスパネル下部の[選択範囲から作業用パスを作成]ボタン を押します。この結果、下の画像のように、画像の選択範囲がパスに変換されます。また、パスパネルには[作業用パス]ができます。
を押します。この結果、下の画像のように、画像の選択範囲がパスに変換されます。また、パスパネルには[作業用パス]ができます。

4) ブラシツール を選びます。オプションバーの[ブラシパネルの切り替え]ボタン
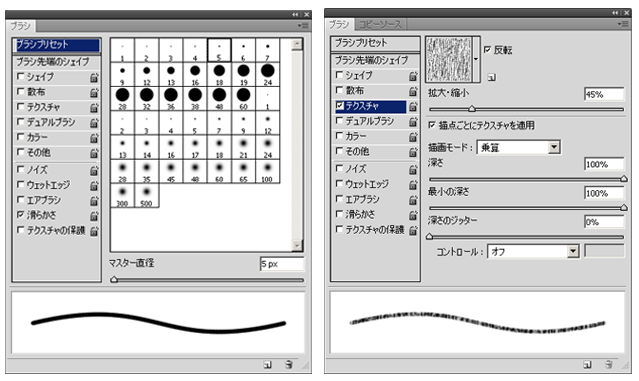
を選びます。オプションバーの[ブラシパネルの切り替え]ボタン を押してブラシパネルを開き、[ブラシプリセット]と[テクスチャ]を次のように設定します。これ以外の項目にチェックがついていたら、ボックスをクリックしてチェックを外します。
を押してブラシパネルを開き、[ブラシプリセット]と[テクスチャ]を次のように設定します。これ以外の項目にチェックがついていたら、ボックスをクリックしてチェックを外します。
【ブラシプリセット】 左下の画像参照
[基本ブラシ]ライブラリの[半径5]のブラシを選びます。ライブラリの変更方法は、「ブラシライブラリを置き換える」をご覧ください。
【テクスチャ】 右下の画像参照
- パターン:ワックスクレヨン、木炭画用紙(「2. 紙を作る」で使用したものと同じ)
- 拡大・縮小:45%

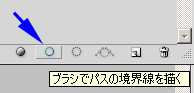
パスパネルの[作業用パス]が選択されていることを確認したら、同パネル下部の[ブラシでパスの境界線を描く]ボタンを押します。

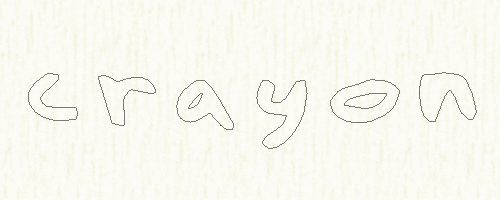
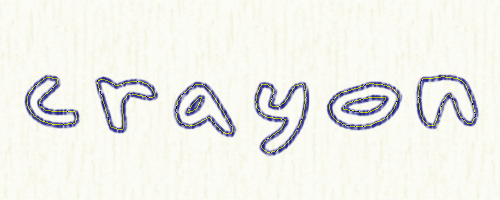
パスに沿って、設定したブラシでテキストの輪郭が描かれました。レイヤーパネルを開くと、[レイヤー2]に描かれているのが確認できます。

5) 編集結果がよく見えるよう、パスを隠しましょう。アプリケーションメニュー[ビュー]→[エクストラ]を実行します。冒頭のクレヨン線画のできあがり。
|
メモ パスが表示されていないと、[ブラシでパスの境界線を描く]ボタンは押せません。パスが非表示になっている時、アプリケーションメニュー[ビュー]→[エクストラ]を実行すると、パスが復活します。 |
| クレヨンで自由に絵を描く |
上述のように機械的にパスに沿ってブラシを使う場合、ブラシの輪郭が丸くてもあまり影響はありませんが、自由に描く絵では滑らかすぎて、クレヨンらしさが乏しくなります。そんなときは五角形のブラシを使ってみましょう。手描きの粗さが得られます。このブラシの作り方をおおまかにお話しします。

- 幅、高さともに100 pixel、白の背景で新規ファイルを開きます。
- 描画色を#000000(黒)に設定します。
- 多角形ツール
 を選び、オプションバーの[角数]を5に設定したら、Shiftキーを押しながら正五角形を描きます。
を選び、オプションバーの[角数]を5に設定したら、Shiftキーを押しながら正五角形を描きます。
- カンバスいっぱいになるように、五角形の大きさを調整します。
- 五角形のシェイプレイヤーをラスタライズします(右の画像)。
- 画像をブラシとして定義します。
それでは、作ったブラシをクレヨンに作り変えて、絵を描きましょう。
- 新しいファイルを開き、レイヤーを1つ作ります。
- 描画色を設定します。
- ブラシツールを選び、ブラシパネルを開きます。
- ブラシプリセット:五角形のブラシを選び、マスター直径を設定します。
- テクスチャ:本文「4. クレヨンで文字の輪郭を描く」と同じ設定
- 自由にお絵描きしませう。
次はクレヨンで描いた私の自画像です。ブラシのマスター直径は5pxです。絵はともかく、線はクレヨンぽいでしょ?

最終更新:2011年5月17日



 でテキストを入力します。テキストレイヤーが生成されます。
でテキストを入力します。テキストレイヤーが生成されます。
 を押して、テキストを非表示にします(選択範囲は残ります)。
を押して、テキストを非表示にします(選択範囲は残ります)。