

押し下げ文字の銅プレート
以前、照明効果フィルタを使い、盛り上がって見える金属質の3Dテキストを作りました。同じフィルタを使って、今度は押し下げ文字入りの金属プレートを作ってみましょう。プレートの材質は銅です(次の画像は実寸)。

おおまかな手順は次の通りです。
- テキストを入力する
- 押し下げ文字用のテキストを作る
- プレートの形を作る
- 銅プレートに押し下げ文字を入れる
- 銅板からプレートを切り出す
- プレートに厚みと影をつける
「実寸」と書いてあるもの以外、見本の画像はすべて70%に縮小してあります。
| 1. 新規に画像を開く |
1) 次の設定で新規に画像を開きます。
- 幅:600 pixel
- 高さ:300 pixel
- 解像度:72 pixel/inch
- 内容:白
| 2. テキストを入力する |
1) チャンネルパレットを開き、新規チャンネル[アルファチャンネル1]を作成します。
2) 横書きテキストツール を選びます。次のように書式を設定したら、テキストを入力します。この例では「metallic plate」と入力しています。
を選びます。次のように書式を設定したら、テキストを入力します。この例では「metallic plate」と入力しています。
- フォントファミリー:Century Gothic
- 文字サイズ:60pt
最初の文字を入力すると、突然、背景が赤に変わるので、ちょっとドキッとしますが、心配ご無用。入力を終えて移動ツールなどに切り替えると、フツーの白黒のアルファチャンネルに戻ります。
テキストの周りに選択範囲が表示されているはずです。Ctrl+dを押して選択を解除します。

| 3. 押し下げ文字用のテキストを作る |
1) 新規チャンネル[アルファチャンネル2]を作成します。
2) Alt+Backspaceを押して、白で塗りつぶします。
3) Ctrlキーを押しながら[アルファチャンネル1]をクリックして、テキストの選択範囲を表示します。
[アルファチャンネル2]が選択されていることを確認したら、Ctrl+Backspaceを押して、選択範囲を黒で塗りつぶします。
Ctrl+dを押して選択を解除します。黒いテキストが残りました。
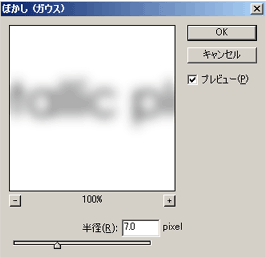
4) メニューバー[フィルタ]→[ぼかし]→[ぼかし(ガウス)]を選び、[半径]を7.0で適用します。

フォントファミリーやポイント数が異なると、[半径]の値(ぼかしの程度)も変わってきます。次の画像のぼかし具合を参考に、値を調整してください。

5) もう一度、Ctrlキーを押しながら[アルファチャンネル1]をクリックして、テキストの選択範囲を表示します。
Ctrl+Backspaceを押して、選択範囲を黒で塗りつぶします。
Ctrl+dを押して選択を解除します。
6) 再び、メニューバー[フィルタ]→[ぼかし]→[ぼかし(ガウス)]を選び、今度は[半径]を2.0で適用します。

押し下げ文字のためのテキストができました。
| 4. プレートの形を作る |
1) パスパレットを開きます。パレット下部の[新規パス]ボタンを押して、新規パス[パス1]を作成します。
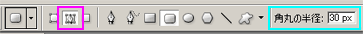
2) 角丸長方形ツール を選び、オプションバーで次のように設定します。
を選び、オプションバーで次のように設定します。
- [パス]ボタンを押します(下の画像・ピンク色の四角)。
- 角丸の半径:30px(同画像・水色の四角)

角丸長方形ツールをドラッグして、テキストの周りに、次の画像のような角丸長方形のパスを描きます。

テキストが角丸長方形のまんなかに来るように、位置を調整しましょう。パスコンポーネント選択ツール を選び、パスのどこかをクリックします。これでパスを動かせるようになります。同じく、パスコンポーネント選択ツールでパスの内側をドラッグして、テキストがまんなかになるよう、角丸長方形の位置を調整します。
を選び、パスのどこかをクリックします。これでパスを動かせるようになります。同じく、パスコンポーネント選択ツールでパスの内側をドラッグして、テキストがまんなかになるよう、角丸長方形の位置を調整します。
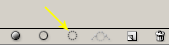
3) パスパレット下部の[パスを選択範囲として読み込む]ボタンを押して(下の画像・黄色い矢印が示すボタン)、パスを選択範囲として読み込みます。


4) チャンネルパレットを開きます。Shift+Ctrl+iを押して選択範囲を反転させます。
[アルファチャンネル2]が選択されていることを確認したら、Ctrl+Backspaceを押して黒で塗りつぶします。
Ctrl+dを押して選択を解除します。

プレートと押し下げ文字の「型」ができました。
| 5. 銅プレートに押し下げ文字を入れる |
1) レイヤーパレットを開き、新規レイヤー[レイヤー1]を作成します。
2) 描画色を#d2947f(濃いめの肌色)に設定したら、Alt+Backspaceを押して塗りつぶします。
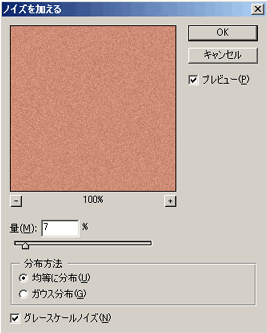
3) メニューバー[フィルタ]→[ノイズ]→[ノイズを加える...]を選び、次の値で適用します。
|
 |
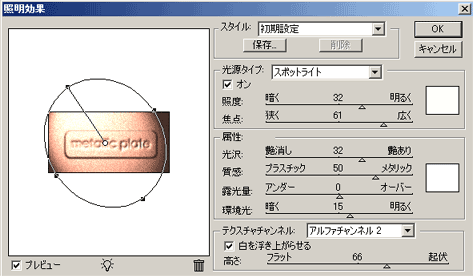
4) メニューバー[フィルタ]→[描画]→[照明効果...]を選び、次の値で適用します。
- 照度:32
- 焦点:61
- 光沢:32
- 質感:50
- 環境光:15
- テクスチャチャンネル:アルファチャンネル2(←ここがミソ!文字入りプレートの「型」となるチャンネル)
- 高さ:66
- 左のウインドウ:中心点を少し左寄りに。ハンドルをドラッグして、光の角度や照射範囲を調整。

画像はこんなふうになりました。銅板に、押し下げ文字の入ったプレートが浮き出ています。

|
メモ 照明効果フィルタの個々の値は、金属板らしい光沢や、押し下げ効果の善し悪しを左右します。納得のいく結果が得られるまで、照明効果フィルタをやり直す必要があるかもしれません。 最初から値を設定する手間を省くためにも、左のウインドウの画像を見て、出来栄えがよさそうなら[保存]ボタンを押し、スタイルに名前をつけて保存しておきましょう。再び照明効果フィルタを呼び出した時、[スタイル]欄からそのスタイルを選べば、既存の値をもとに調整することができます。 |
| 6. 銅板からプレートを切り出す |
1) パスパレットを開きます。Ctrlキーを押しながら[パス1]をクリックし、角丸長方形の選択範囲を表示します。
レイヤーパレットに戻ります。Shift+Ctrl+iを押して選択範囲を反転させたら、Deleteキーを押して選択内容を削除します。

銅板からプレートが切り出されました。
| 7. プレートに厚みと影をつける |
1) [レイヤー1]を、パレット下部の[新規レイヤーを作成]ボタンにドロップして、[レイヤー1のコピー]を作成します。
移動ツール を選びます。[レイヤー1のコピー]が選択されていることを確認したら、↑キーと←キーを1回ずつ押します。この結果、[レイヤー1のコピー]が左上方向に1ピクセル分移動して、プレートに1ピクセルの厚みができます。
を選びます。[レイヤー1のコピー]が選択されていることを確認したら、↑キーと←キーを1回ずつ押します。この結果、[レイヤー1のコピー]が左上方向に1ピクセル分移動して、プレートに1ピクセルの厚みができます。

プレートをもっと厚くしたい場合は、[いちばん上のレイヤーをコピー]→[コピーしたレイヤーを左上方向に1ピクセル分移動]を繰り返します。
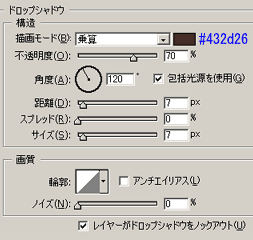
2) [レイヤー1](最初のコピー元となったレイヤー)を選択し、レイヤースタイル[ドロップシャドウ]を次の値で適用します。
|
 |
最後に、テキストの周りの余白を調整して、冒頭の画像のできあがり。
最終更新:2007年11月2日



