

グランジ画を作る
「グランジ」(grunge)という言葉には、「薄汚い」という意味があるようです。確かに、できあがった絵を見ると、もやもやして何やら小汚い感じがしないでもありませんが、重ね塗りしたブラシの陰影が醸し出す、一風変わった墨絵のような効果が楽しめます。
ところで、「グランジ画」というのは筆者が勝手につけた名前です。主に背景用の絵として作られることから、英語ではよく“grunge background”と呼ばれています。
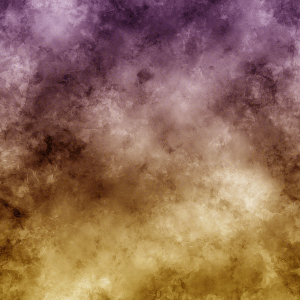
これから次のグランジ画を作ります。この画像も含めて、見本はどれも半分に縮小してあります。

おおまかな手順は次の通りです。
- 基礎となるもやもやを描く
- グランジ画用のブラシで描く
- 色を付ける
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。背景用の画像として利用できるよう、大きめに作っておきます。
- 幅:600 pixel
- 高さ:600 pixel
- 解像度:72 pixel/inch
- 内容:白
| 2. 基礎となるもやもやを描く |
dキーを押して、描画色と背景色をデフォルトの#000000(黒)と#ffffff(白)に戻したら、メニューバー[フィルタ]→[描画]→[雲模様1]を実行します。

フィルタ[雲模様1]の結果が、色の濃淡に最も大きく影響します。一度[雲模様1]を実行してみて、おもしろ味に欠けるようなら、気に入ったもやもやになるまでCtrl+fを実行するといいでしょう。Ctrl+fは、直前に実行したフィルタを繰り返し実行するコマンドです。
| 3. グランジ画用のブラシで描く |
|
【グランジ画用のブラシ】 「グランジ画用のブラシを作る」では、ブラシの作り方をお話ししています。 お試し用ブラシ「samplebrs01」もあります。ご利用ください。この作例で使っているブラシです。ダウンロード後、次の手順でブラシプリセットピッカーにリストしてください。
|
1) 新規レイヤー[レイヤー1]を作成します。
2) ブラシツール から、グランジ画用のブラシを選びます(右の囲み参照)。
から、グランジ画用のブラシを選びます(右の囲み参照)。
続いて、オプションバー右隣にある[ブラシ]タブを押して(もしくはメニューバー[ウインドウ]→[ブラシ]を選んで)ブラシパレットを開き、次のように設定します。
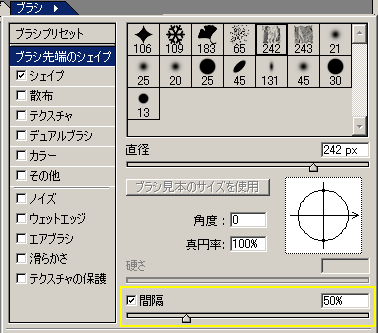
- [ブラシ先端のシェイプ]を開き、[間隔]を50%に(下の画像Aの黄色い枠)。
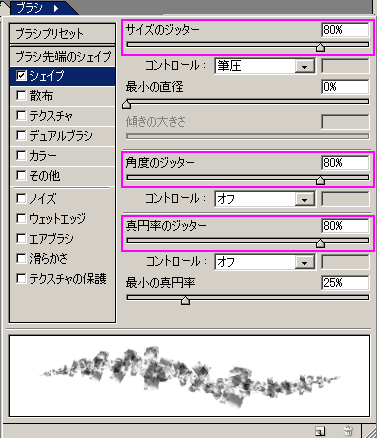
- [シェイプ]を開き、[サイズのジッター]、[角度のジッター]、[真円率のジッター]をすべて80%に(下の画像Bのピンク色の枠)。
ブラシのマスター直径が大きくても、サイズを下げたりせず、そのままの大きさで使います。この作例でも242pxの大きなブラシをそのまま使っています。

画像A

画像B
3) 描画色を#ffffff(白)に設定したら、ところどころ重ね塗りしながら、画面いっぱい、白のブラシで気の向くままに塗りたくります。

4) 新規レイヤー[レイヤー2]を作成します。
5) dキーを押して描画色を#000000(黒)に設定したら、今度も同じブラシで塗りたくります。

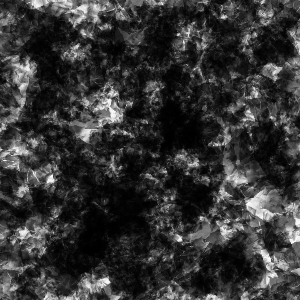
6) [レイヤー1]と[レイヤー2]の描画モードを[ソフトライト]に変更します(「レイヤーの描画モードを変更する」参照)。次のような白黒のグランジ画ができました。

| 4. 色を付ける |
1) 色がきれいに出るよう、画像の明るさを微調整しておきましょう。ただ、明暗も好みのうちなので、この調整は省略しても構いません。
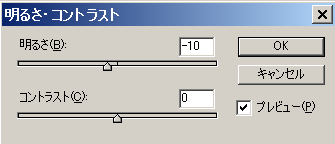
いちばん上のレイヤー[レイヤー2]を選択したら、メニューバー[レイヤー]→[新規調整レイヤー]→[明るさ・コントラスト]を選びます。[新規レイヤー]という小さなダイアログボックスが開きますが、何も手をつけずに、デフォルトのまま[OK]ボタンを押します。続いて、[明るさ・コントラスト]ダイアログボックスが開きます。[明るさ]のスライダを左右に動かして、好みの明るさに調整します。画像にもよりますが、少し暗めにした方が、あとで色を付けたとき発色がきれいになるようです。次の設定例にもあるように、この作例では[明るさ]を-10にしました。

[OK]ボタンを押すと、レイヤーパレットのいちばん上に[明るさ・コントラスト1]レイヤーが作成されます。
2) [明るさ・コントラスト1]の上に、新規レイヤー[レイヤー3]を作成します。
3) グラデーションツール を使い、好みのグラデーションで塗りつぶします。
を使い、好みのグラデーションで塗りつぶします。
4) [レイヤー3]の描画モードを[ソフトライト]に設定します。ページ冒頭のグランジ画のできあがり。
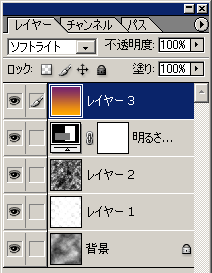
レイヤーパレットは最終的に次のようになりました。

| グランジ画を利用したバナー |
作例のグランジ画を利用して、こんなバナーを作ってみました。テキストにも同じグランジ画を使っています。

最終更新:2007年7月17日



