

ガラスのテキスト
Photoshop CS4版
ほんのり花柄が透けて見える、ガラスのテキストを作りましょう。

おおまかな手順は次の通りです。
- 背景を描く
- テキストを入力し、ガラス効果を加える
- テキストの影を作る
- 背景に花柄を追加し、テキストから透けて見えるようにする
上の画像を除き、作例は半分に縮小したり、一部を切り出して表示しています。
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。余白を見込んで大きめに作っておきます。
- 幅:960 pixel
- 高さ:760 pixel
- 解像度:72 pixel/inch
- カラーモード:RGBカラー
- カンバスカラー:白
| 2. 背景を描く |
1) 描画色を#ffc4e8(淡いピンク)、背景色を#ffffff(白)に設定します(「色を選ぶ」参照)。
2) アプリケーションメニュー[フィルタ]→[描画]→[雲模様1]を実行します。画像はピンクと白のもやもやに変わります。

| 3. テキストを準備する |
Windowsに標準で入っているフォントでも代用できますが、太さが物足りないので、ここではPalermo-Boldというフォントを使うことにします。Palermo-Boldは、下記のFONTS2Uのサイトで無償で配布されています。
FONTS2U: http://www.fonts2u.com/index.html
このページの下部に、フォントのインストール方法が書かれています。より詳しくは、同サイトのFaqをご覧ください。
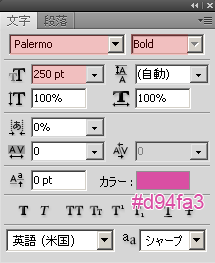
1) 横書き文字ツール を選びます。オプションバーの[文字パネルと段落パネルの切り替え]ボタン
を選びます。オプションバーの[文字パネルと段落パネルの切り替え]ボタン を押して文字パネルを開き、次のように書式を設定します。
を押して文字パネルを開き、次のように書式を設定します。
- フォントファミリー:Palermo
- フォントスタイル:Bold
- 文字サイズ:250 pt
- カラー:#d94fa3(濃いめのピンク)

書式の設定が終わったら、テキスト'glass'を入力します。この結果、レイヤー[glass]が作成されます。

2) レイヤーパネル下部にある[新規レイヤーを作成]ボタン に[glass]をドラッグ・アンド・ドロップし、コピーを作成します。この結果、レイヤー[glassのコピー]ができます。
に[glass]をドラッグ・アンド・ドロップし、コピーを作成します。この結果、レイヤー[glassのコピー]ができます。
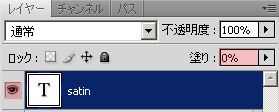
レイヤーパネル上の[glassのコピー]のレイヤー名をダブルクリックし、レイヤーの名前を[satin]に変更します。
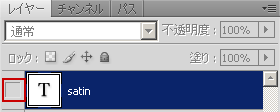
レイヤー[satin]の左端にある目のアイコン を押して、非表示にします。次の画像は非表示になった[satin]で、表示状態の時には見えていた目のアイコンがなくなっています(赤い四角の部分)。[satin]はしばらく保留にしておきます。
を押して、非表示にします。次の画像は非表示になった[satin]で、表示状態の時には見えていた目のアイコンがなくなっています(赤い四角の部分)。[satin]はしばらく保留にしておきます。

| 4. 基本的なレイヤースタイルを追加する |
レイヤースタイルを2段階に分けて追加します。まず、基本的なスタイルとして、シャドウ(内側)、光彩(内側)、べベルとエンボス、輪郭の4つを追加しましょう。
レイヤー[glass]を選択します。レイヤーパネル上の[glass]の、名前以外の部分をダブルクリックしてレイヤースタイルダイアログボックスを開き、それぞれ次の値でスタイルを追加します。
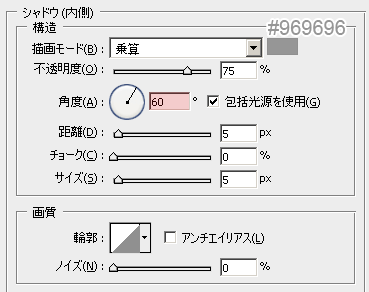
[シャドウ(内側)]
デフォルトと異なる値のみリストしています。以下、同様。
- カラー:#969696(灰色)
- 角度:60度

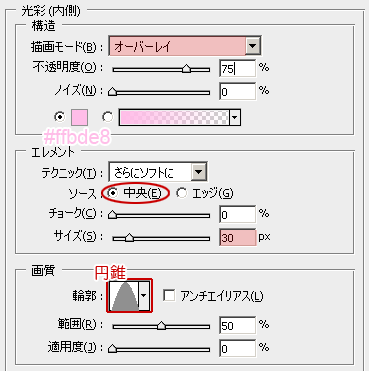
[光彩(内側)]
- 描画モード:オーバーレイ
- 塗り:単色(#ffbde8。ピンク)
- ソース:中央
- サイズ:30px
- 輪郭:円錐(初期設定のライブラリに含まれています。選び方は下記参照)

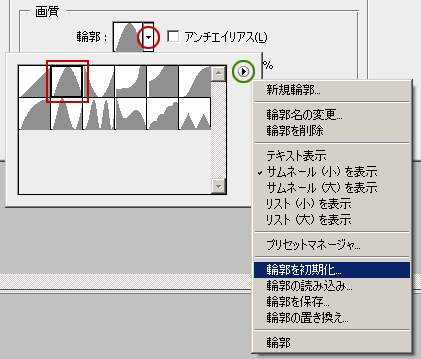
輪郭[円錐]は次の手順で選択します。
- [輪郭]右端の小さな三角ボタンを押して(次の画像・赤い円)、輪郭ポップアップパネルを開きます。
- パネルから[円錐]を選択します(同・赤い四角)。[円錐]は初期設定のライブラリに入っていますが、それ以外のライブラリが表示された場合は、パネル右上隅の三角ボタンを押し(同・緑の円)、メニューから[輪郭を初期化...]を選んでライブラリを初期化し、[円錐]を選びます。

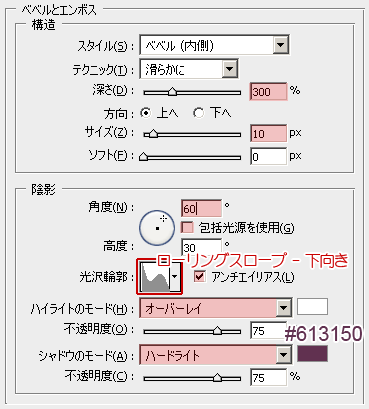
[ベベルとエンボス]
- 深さ:300%
- サイズ:10px
- 「包括光源を使用」のチェックを外して無効に
- 角度:60度(注意:包括光源の設定を変えると、角度が初期化されるかもしれません。その場合は、もう一度60度に設定してください)
- 光沢輪郭:ローリングスロープ - 下向き。初期設定のライブラリに入っています。選択方法は上記「光彩(内側)」参照。
- アンチエイリアス:チェックを入れて有効に(光沢の縁のギザギザが軽減され、なめらかになります)
- ハイライトのモード:オーバーレイ
- シャドウのモード:ハードライト
- シャドウの色:#613150(ワインレッド)

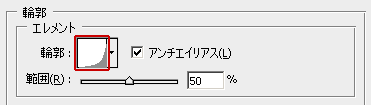
[輪郭]
既存の輪郭を編集して、次の画像の輪郭にしましょう。輪郭サムネールをクリックします(画像・赤い四角)。

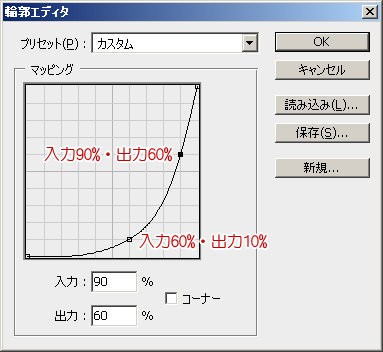
次の画像のような輪郭エディタが開きます。デフォルトでは、[マッピング]には直線が表示されますが、それ以外の線が表示された場合は、輪郭サムネール右隣の三角ボタンを押す→パネル右上隅の三角ボタンを押す→メニューから[輪郭を初期化...]を選ぶ→パネルから[線形]を選ぶ、で直線に置き換えてください。
さて、次の手順で直線を編集します。
- 直線上のどこかをクリックしてポイントを1つ作り、[入力]を90%に、[出力]を60%に設定します。
- もう1つポイントを作り、[入力]を60%に、[出力]を10%に設定します。
- [OK]ボタンを押して、輪郭エディタを終了します。

最後に、レイヤースタイルダイアログボックスの[OK]ボタンを押します。テキストはこんなふうになりました。

| 5. 仕上げのレイヤースタイルを追加する |
あまり大きな変化ではありませんが、もう1つレイヤースタイルを追加して、テキストの雰囲気を引き締めます。
1) しばらく保留にしておいたレイヤー[satin]を選択し、目のアイコンを押して表示状態に戻します。また、[塗り]を0%に変更します。この結果、[satin]は透明になりますが、このあと追加するレイヤースタイルには影響を与えません。つまり、テキストは透明のまま、レイヤースタイルだけが見える状態になります。

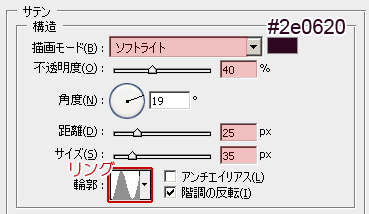
2) 次の値でレイヤースタイル[サテン]を追加します。
- 描画モード:ソフトライト
- 色:#2e0620(ごく暗いワインレッド)
- 不透明度:40%
- 距離:25px
- サイズ:35px
- 輪郭:リング(初期設定のライブラリに入っています)


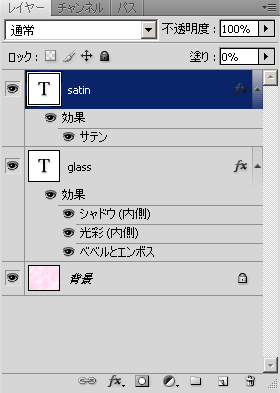
レイヤースタイルの追加はこれで終わりです。レイヤーパネルは次のような構成になりました。レイヤースタイル[輪郭]って表示されないんですね。[ベベルとエンボス]の一部という扱いでしょうか。

| 6. 影を描く |
レイヤースタイル[ドロップシャドウ]なら手間が少なくて済みますが、a)テキストの左下にも少し影を残したい、b)影の形をもっとあいまいにしたい、との理由から、レイヤースタイルではなく、自分で影を描くことにします。
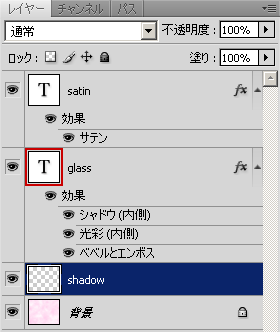
1) 新規レイヤーを作成し、[背景]と[glass]の間に移動します。このレイヤーの名前を[shadow]に変更します。
2) 描画色を#4e173b(暗いワインレッド)に設定します。
3) [shadow]を選択したまま、Ctrlキーを押しながらレイヤー[glass]の'T'サムネールをクリックして(画像・赤い四角)、テキストの選択範囲を表示します。


4) アプリケーションメニュー[選択範囲]→[選択範囲を変更]→[境界をぼかす...]を選びます。ダイアログボックスの[ぼかしの半径]を5pixelにしたら、[OK]ボタンを押します。

選択範囲内にぼかしの部分ができたため、うにうに動く境界線が少し丸みを帯びました。

5) Alt+Backspaceキーを押して描画色で塗りつぶします。続いて、Ctrl+dキーを押して選択を解除します。境界のぼやけた影ができました。

6) 移動ツール を選びます。→(右矢印)キーと↑(上矢印)キーを2回ずつ押し、影を右上方向に少し移動します。
を選びます。→(右矢印)キーと↑(上矢印)キーを2回ずつ押し、影を右上方向に少し移動します。
7) [shadow]の不透明度を55%に変更します。


ガラスのテキストができました。このあとは背景に白い花を描き、テキストから透けて見えるようにしましょう。
| 7. 花のブラシを作る |
1) いったんテキストのファイルを離れ、新規に画像を開きます。大きさは幅、高さともに200pixelです。
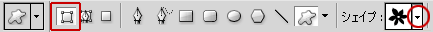
描画色を#000000(黒)に設定します。カスタムシェイプツール を選び、オプションバーを次のように設定します。
を選び、オプションバーを次のように設定します。
- [シェイプレイヤー]アイコンを押します(次の画像・赤い四角)。
- シェイプ:[自然]ライブラリから[花1]を選びます。ライブラリを開くには、1) [シェイプ]右端の三角アイコン(同・赤い円)を押してシェイプポップアップパネルを開きます。2) パネル右上隅の三角アイコンを押し、メニューから[自然]を選びます。

2) Shiftキーを押しながら大きく花を描きます(Shiftキーを押すことで、シェイプの縦横比が保たれます)。黒い花のシェイプレイヤー[シェイプ1]ができます。

3) アプリケーションメニュー[レイヤー]→[ラスタライズ]→[シェイプ]を実行して、ベクトル画像からビットマップ画像に変換します。
4) アプリケーションメニュー[編集]→[ブラシを定義...]を選びます。[ブラシ名]ダイアログボックスの[名前]欄にブラシ名を入力して、[OK]ボタンを押します。この例では'flower1'という名前にしています。

ダイアログボックスのサムネールの下に小さな数字がありますが、これは、そのブラシのデフォルトの直径(太さ)です。上の例では195pxです。
さて、花のブラシができました。ブラシの保存方法については、「自作ブラシのライブラリを作る」をご覧ください。
| 8. ブラシを設定して花柄を描く |
テキストのファイルに戻り、ブラシで花柄を描きましょう。
1) 新規レイヤーを作成し、[背景]と[shadow]の間に移動します。このレイヤーの名前を[flowers]に変更します。
2) 描画色を#ffffff(白)に設定します。
3) ブラシツール を選びます。先ほど作ったブラシが表示されるはずです。オプションバーの[ブラシパネルの切り替え]ボタン
を選びます。先ほど作ったブラシが表示されるはずです。オプションバーの[ブラシパネルの切り替え]ボタン を押してブラシパネルを開き、ブラシ先端のシェイプ、シェイプ、散布をそれぞれ次のように設定します
を押してブラシパネルを開き、ブラシ先端のシェイプ、シェイプ、散布をそれぞれ次のように設定します
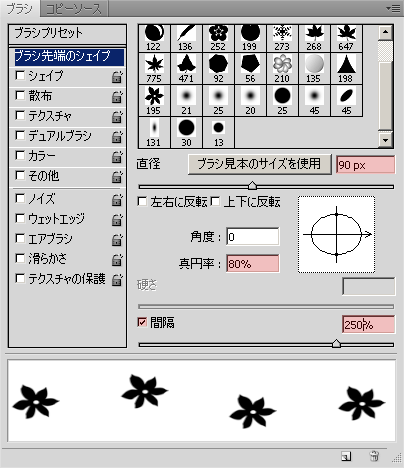
[ブラシ先端のシェイプ]
- 直径:90px
- 真円率:80%
- 間隔:チェックを入れて有効にしたあと、250%。

※ 画像に見えているブラシのリストは私のライブラリです。例としてご覧ください。
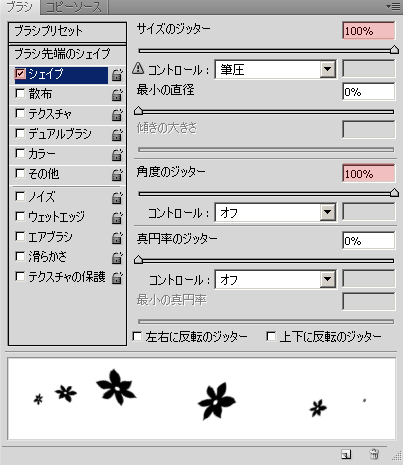
[シェイプ]
- サイズのジッター:100%
- 角度のジッター:100%

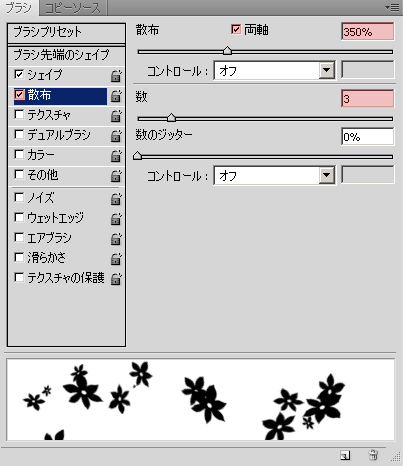
[散布]
- 両軸:チェックを入れて有効にしたあと、350%。
- 数:3

4) カンバスに自由にブラシを走らせて、白い花を散らします。ブラシパネルで設定したように、花はいろいろな大きさや向きに変化します。

| 9. 花柄が透けているように見せる |
1) レイヤー[flowers]をコピーします。コピーのレイヤー[flowersのコピー]をレイヤーパネルのいちばん上に移動し、レイヤー名を[flowers in text]に変更します。

2) [flowers in text]を選択したまま、Ctrlキーを押しながら[glass]の'T'サムネールをクリックして、テキストの選択範囲を表示します。
Shift+Ctrl+iキーを押して選択範囲を反転させたら、Deleteキーを押して選択内容を削除します。続いて、Ctrl+dキーを押して選択を解除します。
3) レイヤー[flowers in text]の不透明度を15%に変更します。

背景の大きさを調整して、冒頭の画像のできあがり。
最終更新:2013年4月3日


