水玉模様のパターン
Photoshop CS4版
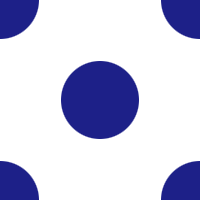
水玉模様のパターンを作りましょう。次が完成画像です。ページの最後には、このパターンで塗りつぶした作例があります。

おおまかな手順は次の通りです。
- 中央の水玉を描く
- パーツを作って四隅に配置する
- パターンとして定義する
- パターンで塗りつぶす
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。
- 幅:200 pixel
- 高さ:200 pixel
- 解像度:72 pixel/inch
- カラーモード:RGBカラー
- カンバスカラー:白
| 2. 背景レイヤーを通常のレイヤーに変換する |
レイヤーパネル上の背景レイヤーの右端に、カギのアイコンがあります。これをドラッグして、パネル下部のごみ箱印の削除ボタンにドロップします。背景レイヤーが通常のレイヤーに変換されて、[レイヤー0]になります。後ほど、パーツを整列させる基準としてこのレイヤーを使います。
| 3. 中央の水玉を描く |
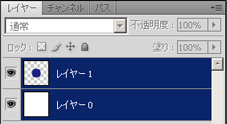
新規レイヤーを作成します。この結果、[レイヤー1]ができます。
楕円形選択ツール を選びます。Shiftキーを押しながらドラッグして、次の画像の大きさくらいの真円の選択範囲を作ります。
を選びます。Shiftキーを押しながらドラッグして、次の画像の大きさくらいの真円の選択範囲を作ります。

描画色を#1d2088(初期設定のスウォッチの[ブルーバイオレット(純色)]。「色を選ぶ」参照)に設定したら、Alt+Backspaceキーを押して塗りつぶします。Ctrl+dキーを押して選択を解除します。
Shiftキーを押しながら[レイヤー0]をクリックします。[レイヤー1]に加えて[レイヤー0]も選択されました。

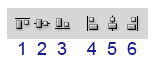
移動ツール を選び、オプションバーの[垂直方向中央揃え]ボタンと[水平方向中央揃え]ボタンを押します(左下の画像参照)。青い水玉が画像の中央に移動しました(右下の画像)。
を選び、オプションバーの[垂直方向中央揃え]ボタンと[水平方向中央揃え]ボタンを押します(左下の画像参照)。青い水玉が画像の中央に移動しました(右下の画像)。
|
 |
|
(1. 上端揃え) |
| 4. パーツを作って四隅に配置する |
これから、中央の水玉を使って1つ目のパーツを作りますが、パターンの成功は、このパーツを正確に取り出せたかどうかにかかってきます。狂いを防ぐための予備的な作業が続きますが、ちょっとの間、辛抱してください。
1) 1つ目のパーツを作る
四隅に置くパーツのうち、1つ目のパーツを作りましょう。[レイヤー1]をクリックして、[レイヤー1]だけが選択された状態にします。
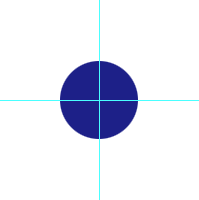
垂直方向と水平方向のガイドを、どちらも100pxの位置に1本ずつ引きます。次の画像のように、円の中心で交わるガイドができました。

|
メモ - ガイドの位置 この作例のような手順でパターンを作る場合は、ドキュメントを正確に4分割するガイドが必要です。[新規ガイド]ダイアログボックスの[位置]には、垂直方向のガイドならドキュメントの幅の2分の1の値を、水平方向のガイドなら高さの2分の1の値を入力します。0.5 pixel単位でも認識されますから、ドキュメントの幅や高さが奇数であっても、正確な位置にガイドを引くことができます。 |
アプリケーションメニュー[ビュー]を開き、スナップ機能に関して次のようになっていることを確認します。
- [スナップ]にチェックがついている、つまり、有効になっている。
- [スナップ先]のサブメニューの[ガイド]と[ドキュメントの端]にチェックがついている。
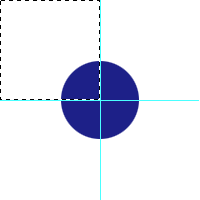
長方形選択ツール を選びます。白い四角の左上の角からガイドの交点までドラッグして、選択範囲を作ります。スナップ機能が働いて、ドキュメントの端からガイドまできっちり選択されました。この選択範囲は画像のちょうど4分の1の大きさです。
を選びます。白い四角の左上の角からガイドの交点までドラッグして、選択範囲を作ります。スナップ機能が働いて、ドキュメントの端からガイドまできっちり選択されました。この選択範囲は画像のちょうど4分の1の大きさです。

ガイドの役目はこれでおしまいです。アプリケーションメニュー[ビュー]→[ガイドを消去]を実行して、ガイドを消します。
それでは、本格的にパーツの編集に入りましょう。アプリケーションメニュー[レイヤー]→[新規]→[選択範囲をコピーしたレイヤー]を実行します。この結果、円の4分の1がコピーされた[レイヤー2]が自動的に生成されます。また、選択が自動的に解除されます。
コピーはコピー元の円に重なっているので見えませんが、レイヤーパネルをのぞくと、扇形の[レイヤー2]ができているのがわかります。
2) 1つ目のパーツを画像の隅に置く
Ctrlキーを押しながら、[レイヤー0]のサムネール(レイヤーパネルのレイヤー名の左隣にある小画像)をクリックして、四角い選択範囲を作ります。これは、白い四角の[レイヤー0]を整列の基準にするための作業です。
もう一度、Ctrlキーを押しながら[レイヤー0]をクリックしますが、今度はサムネールではなく、普段レイヤーを選択するのと同じようにクリックします。この結果、[レイヤー2]に加えて[レイヤー0]も選択されます。

移動ツールを選び、オプションバーの[下端揃え]ボタンと[右端揃え]ボタンを押します(左下の画像参照)。この結果、扇形が画像の右下隅に移動します。Ctrl+dキーを押して選択を解除します。画像は右下のようになりました。
|
 |
|
1. 上端揃え |
1つ目のパーツが持ち場につきました。2つ目以降は新しい編集サイクルに入ります。
3) パーツをコピーする
[レイヤー2]をクリックしたら([レイヤー2]だけが選択された状態になります)、[レイヤー2]をコピーします。この結果、[レイヤー2のコピー]ができます。
4) パーツの向きを変える
[レイヤー2のコピー]に対して、アプリケーションメニュー[編集]→[変形]→[90度回転(時計回り)]を実行します。
5) パーツを画像の隅に置く
上記2)のようにして[レイヤー0]の選択範囲を作ります。[レイヤー2のコピー]と[レイヤー0]を選択し、移動ツールの[下端揃え]、[左端揃え]を実行します。Ctrl+dで選択を解除します。2つ目のパーツが終わりました。

上記3)、4)、5)を繰り返して、3つ目のパーツを隅に置きます。手順のうちで異なるのは次の2点です。
- [レイヤー2のコピー]を選択してコピーし、[レイヤー2のコピー2]を作成します。このレイヤーを編集します。
- 整列は[上端揃え]、[左端揃え]です。
3つ目のパーツが配置されました。

最後のパーツも上記3)、4)、5)を繰り返します。手順のうちで異なるのは次の2点です。
- [レイヤー2のコピー2]を選択してコピーし、[レイヤー2のコピー3]を作成します。このレイヤーを編集します。
- 整列は[上端揃え]、[右端揃え]です。
ページ冒頭のパターンができました。念のため、PSDファイルとして保存しておきませう。
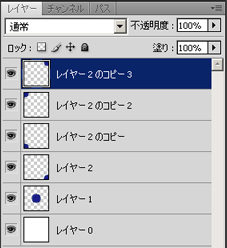
レイヤーパネルはこのようになりました。

| 6. パターンとして定義する |
画像をパターンとして使うためには、まず、その画像をパターンとして定義する必要があります。パターンを定義する方法は、「パターンとして定義する」をご覧ください。
| 7. パターンで塗りつぶす |
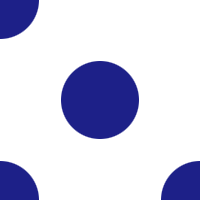
作ったパターンを実際に使ってみましょう。大きな画像の方が確認しやすいので、幅、高さともに800 pixelで新規ファイルを開きます。
レイヤーを1つ新規に作ったら、水玉模様のパターンで塗りつぶします。
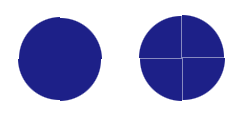
【うまくいかないときは】
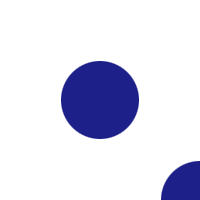
次はパターン制作の典型的な失敗例です。パターンとして描いてみたら、パーツ同士がズレてしまいました。例が2つということは、最低でも2作失敗しているワケです。

もし、似たようなことがあったら、a)水玉を正確に画像のまんなかに配置する、b)ガイドを正確に引く、c)スナップ機能を有効にする、の点に注意して作り直してみてください。
| 作例 |
このページで作ったパターンで塗りつぶしました。中央に置く水玉の大きさや、ドキュメントそのものの大きさを変えることで、いろいろな間隔の水玉模様が楽しめます。

最終更新:2011年3月4日