

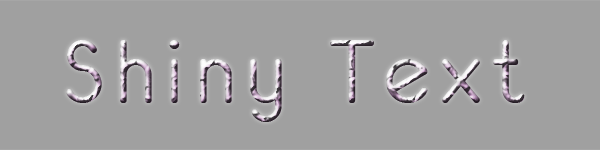
つややかなテキスト
Photoshop CS4版
複数のレイヤースタイルを使い、つややかなテキストを描いてみましょう。

おおまかな手順は次の通りです。
- テキストを入力する
- レイヤースタイルでつやを出す
- テキストに色をつける
- テキストに影をつける
記述も画面キャプチャーもPhotoshop CS4のものですが、7.0でも操作はほとんど変わらず、同様の結果が得られることを確認しています。
| 1. 新規に画像を開く |
1) 次の設定で新規に画像を開きます。
- 幅:600 pixel
- 高さ:150 pixel
- 解像度:72 pixel/inch
- カラーモード:RGBカラー
- カンバスカラー:白
| 2. テキストを入力する |
1) つやの様子がわかりやすいように、まず、灰色で仮の背景を作っておきます。新規レイヤーを作成します。この結果、[レイヤー1]ができます。
描画色を#a0a0a0(初期設定のスウォッチの[50%グレー])に設定したら、Alt+Backspaceを押して塗りつぶします。
2) 今、作ろうとしているつやつやテキストには、細身のフォントが最適です。ここではeurofurenceというフォントを使っています。eurofurenceは次のサイトなどで無償で配布されています。
dafont.com: http://www.dafont.com/
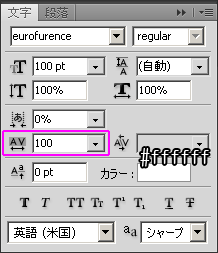
横書き文字ツールを選びます。オプションバーの中ほどにある、[文字パネルと段落パネルの切り替え]ボタン を押して文字パネルを開き、次のようにフォントを設定します。
を押して文字パネルを開き、次のようにフォントを設定します。
|
・フォントファミリー:eurofurence ・フォントスタイル:regular ・フォントサイズ:100pt ・トラッキング(画像・ピンクの四角):100 ・カラー:#ffffff(白) |
 |
テキストShiny Textを入力します。この結果、レイヤーパネルには[Shiny Text]レイヤーができます。

| 3. テキストをつや出しする |
レイヤースタイルを加えてテキストを「つや出し」しましょう。レイヤーパネルの[Shiny Text]レイヤーをダブルクリックしてレイヤースタイルダイアログボックスを開き、6種類のレイヤースタイルを次のように設定します。値はデフォルトと異なるもののみ記述しています。
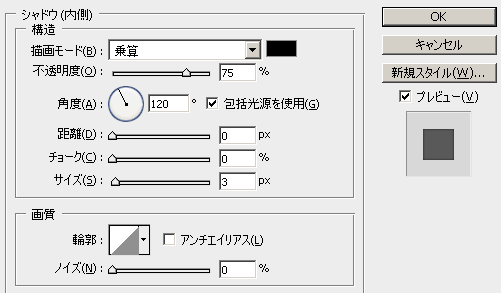
[シャドウ(内側)]
- 距離:0px
- サイズ:3px

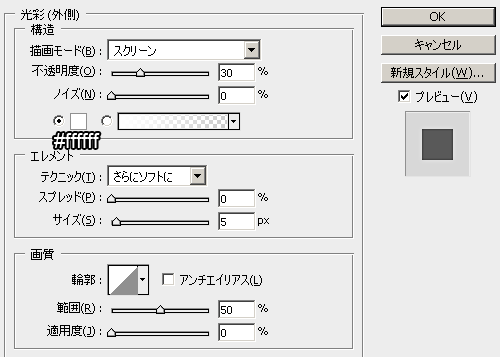
[光彩(外側)]
- 不透明度:30%
- 光彩のカラー:#ffffff(白)

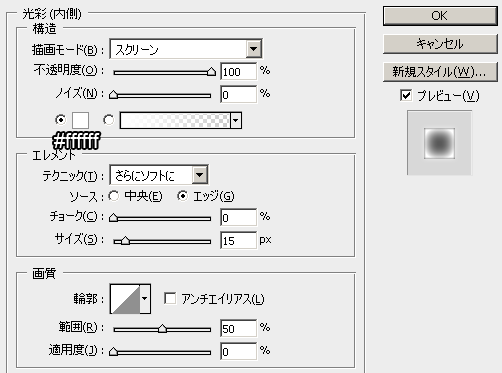
[光彩(内側)]
- 不透明度:100%
- 光彩のカラー:#ffffff(白)
- サイズ:15px

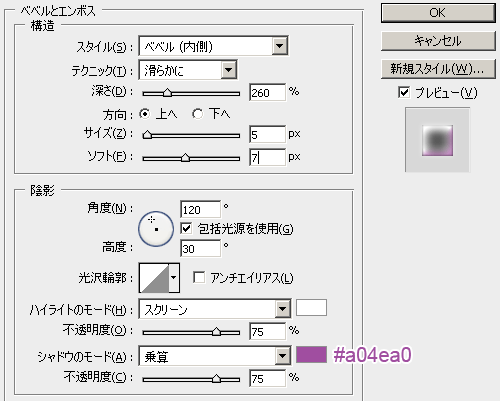
[ベベルとエンボス]
- 深さ:260%
- ソフト:7px
- シャドウのカラー:#a04ea0 [*1]
*1 デフォルトの黒のままだと、あとで黄色く色をつけた時、その部分にできた影が緑ぽくなって違和感があります。そこで、#a04ea0に変えました。

[輪郭]
デフォルトのまま。ここでは光を抑える目的で使用します。
[グラデーションオーバーレイ]
デフォルトのまま。ほんの少し明暗を加えて3D効果を補強します。
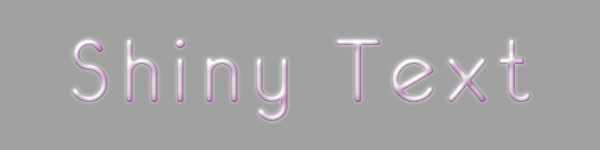
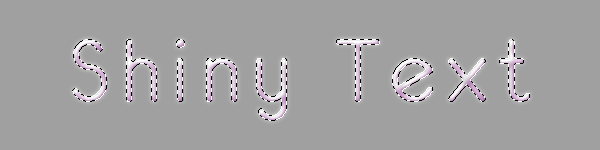
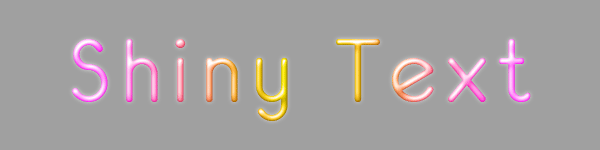
画像はこんなふうになりました。

|
メモ フォントの種類や大きさ(ポイント数)が変わると、レイヤースタイルの個々の値も変わってきます。フォントが違っても同じ効果を得るためのポイントを挙げます。 [表面が丸みを帯びたテキストに] ベベルとエンボスの「深さ」と「サイズ」が決め手です。どちらも値を大きくしすぎると、突起のてっぺんが角張ってしまいます。微調整が必要な場所ですが、両者ともうまくいってテキストの表面が滑らかになったら、「ソフト」の値で仕上げます。 [シャープな反射光を描く] 主に光彩(内側)の「サイズ」に左右されます。それ以上大きくしても画像に変化が見られない値、つまり、テキストに光が最大限当たっている状態になる値を探ります。 |
| 4. テキストに色をつける |
1) Ctrlキーを押しながら、レイヤーパネルの[Shiny Text]レイヤーのサムネール(次の画像・水色の四角)をクリックし、テキストの選択範囲を表示します。


2) [Shiny Text]レイヤーの上に新規レイヤー[レイヤー2]を作成します。
描画色を#ffff00(初期設定のスウォッチの[RGB黄色])、背景色を#ff00ff(同[RGBマゼンタ])に設定したら、グラデーションツールを選びます。オプションバーのグラデーションサンプルが設定した色になっていることを確認したら、[円形グラデーション]を選びます(下の画像・緑色の四角)。
グラデーションサンプルに設定とは異なる色が表示されている場合は、サンプルをクリックしてグラデーションエディタを開き、1)初期設定のグラデーションに変更→2)プリセットの[描画色から背景色へ]を選びます。

テキストの真ん中から端に向かってラインを引き、グラデーションを描いたら、Ctrl+dを押して選択を解除します。

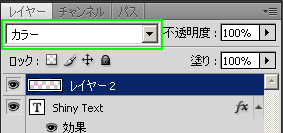
3) [レイヤー2]の描画モードを[カラー]に変更します。

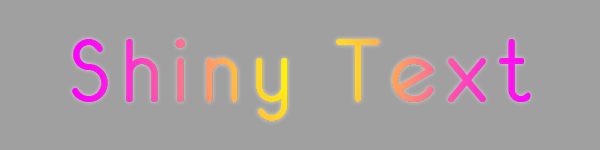
グラデーションで着色された、つやのあるテキストに変わりました。

| 5. 背景を整えてテキストに影をつける |
1) 必要に応じてテキストの大きさを調整します。大きさを変える時は、テキストレイヤーだけでなく、色をつけたレイヤーもいっしょに選択するのをお忘れなく。
2) 灰色で塗りつぶした[レイヤー1]を選択します。その上に新規レイヤー[レイヤー3]を作成します。描画色を#ffffff(白)に設定し、Alt+Backspaceを押して塗りつぶします。テキストの背景は白に変わりました。
灰色の[レイヤー1]の目アイコンをクリックして、非表示にします。[レイヤー1]は仮の背景として作ったものです。この時点で不要になったので、削除しても構いません。
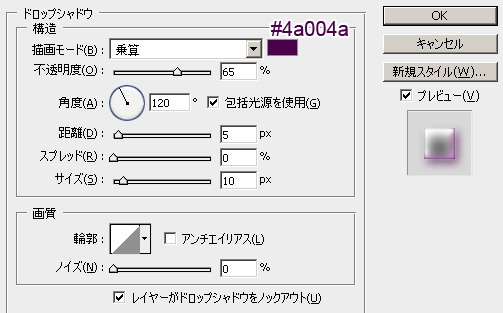
3) レイヤーパネルの[Shiny Text]レイヤーをダブルクリックして、レイヤースタイルダイアログボックスを開き、[ドロップシャドウ]を次のように設定します(値はデフォルトと異なるもののみ記述)。
- シャドウのカラー:#4a004a
- 不透明度:65%
- サイズ:10px
テキストの色の一部(ここではマゼンタ)を暗くして影に使うと、黒(#000000)の影よりも画像全体の印象が明るくなります。

冒頭のつややかなテキストのできあがり。
|
メモ 影をつけるのは、テキストの大きさや背景が決まってからの方がいいようです。早い段階で影をつけておくと、テキストの大きさなどを変えた時に影の様子も変わってしまい、不自然に見えることがあるからです。 |
| 応用1:凹凸ありのつややかテキスト |
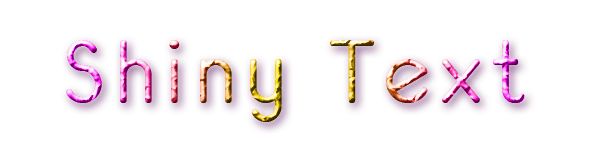
上記の応用で、つややかなテキストに凹凸をつけてみました。

テキストにつや出しのレイヤースタイルを追加したら(本文3.が終わったら)、次の手順で凹凸を加えます。
1) [Shiny Text]レイヤーの選択範囲を表示します。新規レイヤーを作成し、#ffffff(白)で塗りつぶしたら、選択範囲を解除します。
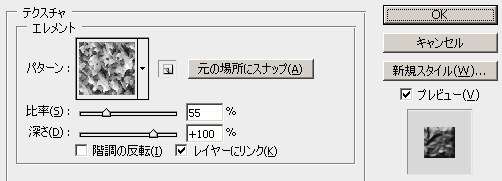
2) 白いテキストのレイヤーに対し、次のようにレイヤースタイル[テクスチャ]を設定します(値はデフォルトと異なるもののみ記述)。
- パターン:ライブラリ[自然]の中の[葉](1行目の左から2つ目)[*2]。
- 比率:55%
*2 パターンの変更方法:[パターン]欄右端の▼ボタンを押し、メニューからライブラリを選んで置き換え、パターンを選択します。

3) パターンを設定したレイヤーの描画モードを[乗算]に変更します。画像は次のようになりました。

あとは本文と同じように色と影をつけます。
もし、凹凸によってつやが減ったように感じるなら、色をつけたレイヤーをコピーし、描画モードを[オーバーレイ]、または[ソフトライト]に変えて光を加えます。後者は前者よりも柔らかい光になります。
| 応用2:日本語フォントもつややかに |
年賀状作成ソフトをインストールすると、Photoshopでも優雅な毛筆体のフォントがたくさん利用できるようになります。そこで、細身の日本語フォントを使い、つややかな筆文字を作ってみました。レイヤースタイルの設定値は本文とまったく同じです。

最終更新:2011年1月9日


