

透明テキスト
背景が透けて見える、透明なテキストを作ります。

おおまかな手順は次の通りです。
- 土台のテキストを作る
- レイヤースタイルを追加する
背景の追加、透明効果を得るコツについてもお話しします。
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。
- 幅:500 pixel
- 高さ:200 pixel
- 解像度:72 pixel/inch
- 内容:白
| 2. 土台のテキストを作る |
1) 新規レイヤー[レイヤー1]を作成します。
2) 横書きテキストツール を選びます。オプションバーのパレットボタン
を選びます。オプションバーのパレットボタン を押して文字パレットを開き、次のように書式を設定します。
を押して文字パレットを開き、次のように書式を設定します。
- フォントファミリー:Arial
- フォントサイズ:200 pt
- カラー:#8e8e8e(灰色。色見本パレットの[45%グレー])
この設定でテキストclearを入力します。

テキストを入力すると、レイヤー名は[clear]になります。
| 3. レイヤースタイルを追加する |
[レイヤースタイル]ダイアログボックスを開きます(「レイヤースタイルを追加する」参照)。
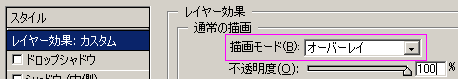
[レイヤー効果・カスタム]の[描画モード]をオーバーレイに変更します(下の画像・ピンク色の四角)。この結果、テキストが消えてしまいますが、心配ご無用。このあとレイヤースタイルを加えると、再び見えるようになります。

この設定により、レイヤーパレットの[clear]の描画モードも[オーバーレイ]に変わります。
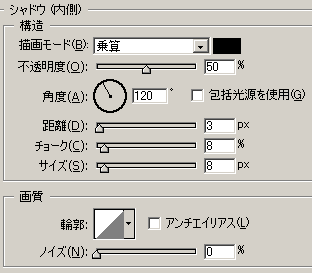
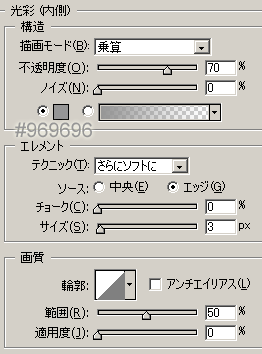
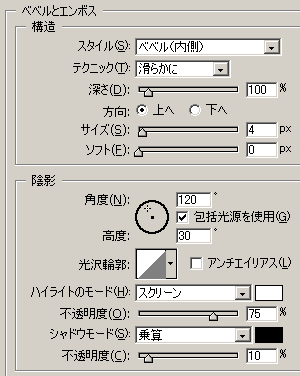
さて、続いて、次のように[シャドウ(内側)]、[光彩(内側)]、[ベベルとエンボス]、[輪郭]の4つのレイヤースタイルを追加します(デフォルトと異なる個所のみ記述。画像参照)。
|
【シャドウ(内側)】
|
 |
|
【光彩(内側)】
|
 |
|
【ベベルとエンボス】
|
 |
|
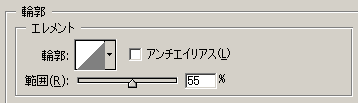
【輪郭】 [範囲]を55に。 |
 |
透明なテキストのできあがり。

これだけではちょっと寂しいし、本当に透明なのかどうか確かめるためにも、背景をつけてみましょう。
| テキストに背景をつける |
背景によって、テキストの見え方が違ってきます。コントラストのはっきりした背景の方が、テキストが鮮明に見えます。ここでは次の画像を背景に使ってみます。テキストのカンバスと同じ幅500px、高さ200pxの、JPEG形式の画像です。

1) 画像を開くと[背景]レイヤーになります。次の手順で一般のレイヤーに変更します。
- メニューバー[レイヤー]→[新規]→[背景からレイヤーへ]を選びます。
- [新規レイヤー]ダイアログボックスが開きますが、何も手をつけずに[OK]ボタンを押します。
この結果、[背景]レイヤーは[レイヤー0]になります。
GIF形式の画像の場合は、まず、メニューバー[イメージ]→[モード]→[RGBカラー]を実行してRBGモードに変換してから、一般のレイヤーに変更します。
2) 移動ツール を使って、[レイヤー0]をテキストのカンバスにドラッグ&ドロップします。この結果、[レイヤー0]は[レイヤー1]という名前でテキストのカンバスにコピーされます。
を使って、[レイヤー0]をテキストのカンバスにドラッグ&ドロップします。この結果、[レイヤー0]は[レイヤー1]という名前でテキストのカンバスにコピーされます。
3) [レイヤー1]をテキストのレイヤー[clear]のすぐ下に移動して、テキストの背景にします。[レイヤー1]の位置を調整して、ページ冒頭の作例のできあがり。
| 透明効果を得るコツ |
【フォントやテキストの大きさを変えたらレイヤースタイルの調整を】
上記のレイヤースタイルの値は、フォントファミリーとフォントのポイント数に大きく依存しています。たいてい、フォントを変えるとレイヤースタイルの値を調整する必要があります。テキストを拡大・縮小した場合も同様です。
この作例では、一般的なフォントとしてArialを使っていますが、別のフォントでうまくいかなかったら、各レイヤースタイルの[距離]や[サイズ]の値を増減してみてください。一般的に、作例よりも細いテキストでは小さめの値を、太いテキストでは大きめの値を設定するといいようです。
【背景の画像で確認しながら見え方を調整】
「テキストに背景をつける」のセクションでもお話ししたように、背景によってもテキストの見え方が違ってきます。背景用のレイヤーを置いたあとも、テキストがどんなふうに見えるのか確認しながら、レイヤースタイルを微調整するといいでしょう。
最終更新:2007年7月17日



