

のっぽの3Dテキスト
高さのある、次の3Dテキストを作りましょう(実寸)。文字の知育おもちゃみたいでしょ?

おおまかな手順は次の通りです。
- 土台のテキストを作る
- テキストに高さを加える
- テキストを縮小して影をつける
「実寸」と書いてあるもの以外、見本の画像はすべて半分に縮小してあります。
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。大きく作って、あとで縮小します。
- 幅:600 pixel
- 高さ:200 pixel
- 解像度:72 pixel/inch
- 内容:白
| 2. 土台のテキストを作る |
1) 新規レイヤー[レイヤー1]を作成します。
2) 横書きテキストツール を選びます。オプションバーのパレットボタン
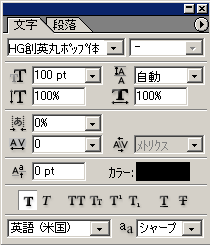
を選びます。オプションバーのパレットボタン を押して文字パレットを開き、次のように書式を設定します。
を押して文字パレットを開き、次のように書式を設定します。
- フォントファミリー:HG創英丸ポップ体(なければ好みのものを)
- フォントサイズ:100 pt
- カラー:#000000(黒)
- 書体:太字(下から2段目・左端のTボタン)

この設定で、tall textというテキストを入力します。テキストを入力すると、レイヤー名は[tall text]になります。

3) 移動ツール を使ってテキストを少し右にずらし、左側を広く開けます。
を使ってテキストを少し右にずらし、左側を広く開けます。
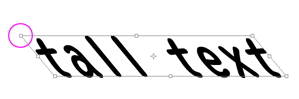
メニューバー[編集]→[変形]→[ゆがみ]を選びます。バウンディングボックスの左上のハンドル(次の画像・ピンク色の円が示す部分)を左にドラッグして、テキストを傾けます。

Enterキーを押して、変形を確定します。
4) レイヤースタイル[グラデーションオーバーレイ]と[ベベルとエンボス]を、それぞれ次のように設定します。
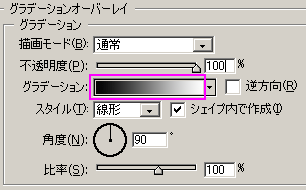
【グラデーションオーバーレイ】
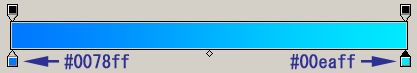
グラデーションサンプル(次の画像・ピンク色の四角)をクリックして、グラデーションエディタを開きます。

次のように色を設定します(「色塗りのグラデーションを作る」参照)。
- 左端:#0078ff(青)
- 右端:#00eaff(水色)

色以外はデフォルトのままです(グラデーションオーバーレイの上記のダイアログボックス参照)。
【ベベルとエンボス】
| シャドウの色を#003066(暗い青)にします。それ以外はデフォルトのままです(画像参照)。 | ![レイヤースタイル[ベベルとエンボス]](images/ps_tt0114.gif) |
2種類のレイヤースタイルを適用した結果、画像はこんなふうになりました。

| 3. テキストに高さを加える |
1) 移動ツールを選びます。Altキーを押しながら、↑キーを20回押します。↑キーを押すたびに[tall text]が複製されて、1ピクセル上に積み上がっていきます。最終的に、20個の[tall textのコピー]ができます。

2) 編集しやすいよう、コピーのレイヤーを結合して、1つのレイヤーにまとめておきます。
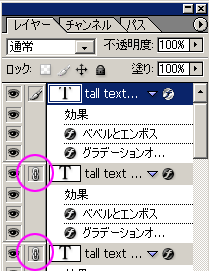
レイヤーパレットのいちばん上にある、[tall textのコピー20]が選択されていることを確認したら、そのすぐ下にある[tall textのコピー19]の、レイヤー名の左の空欄をクリックして、レイヤーをリンクします(空欄にリンクアイコンが表示されます。次の画像・ピンク色の円)。同様にして、残りすべてのtall textのコピーをリンクします。この時、コピーの元になった[tall text]はリンクしないよう、注意してください。

メニューバー[レイヤー]→[リンク部分を結合]を実行して、コピーを1つにまとめます。この結果、レイヤーパレットは次の3つのレイヤーだけになります。
- tall textのコピー20
- tall text
- 背景
| 4. テキストを縮小して影をつける |
1) テキストをまとめて縮小できるよう、[tall text]を[tall textのコピー]にリンクします。
2) メニューバー[編集]→[変形]→[拡大・縮小]を選びます。オプションバーの[W](幅)に400pxと入力し、[W]と[H]の間にある[縦横比を固定]ボタンを押します。このボタンを押すことにより、幅と同じ割合で縮小されるよう、高さが自動的に設定されます。
![[縦横比を固定]ボタン](images/ps_tt0110.gif)
Enterキーを2回押して、値の入力と変形を確定します。
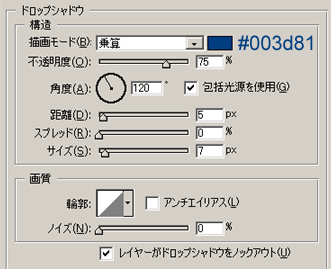
3) [tall text]を選択し、次のようにレイヤースタイル[ドロップシャドウ]を適用します(デフォルトと異なる個所のみ記述。画像参照)。
|
 |

4) 最後に、テキストの周りの余白を調整します。
メニューバー[イメージ]→[トリミング]を選び、[トリミング対象カラー]に[左上のピクセルカラー]を指定して、[OK]ボタンを押します。ページ冒頭の、のっぽの3Dテキストのできあがり。
| こんなテキストを作ってみました |
レイヤースタイル[ベベルとエンボス]の3Dでは高さが物足りないとお嘆きの皆様に、こんな3Dテキストをご提案いたしませう。
 | 【岩石文字】 2.の4)で、レイヤースタイル[ベベルとエンボス]→[テクスチャ]の岩石模様を追加。3.の1)で、レイヤーを5つ複製するごとにレイヤースタイル[テクスチャ]の[比率]を変えて、側面に変化を持たせました。 |
【チーズ文字】 丸く滑らかになるよう、2.の4)のレイヤースタイル[ベベルとエンボス]の値を変更。おいしそうでしょ? |  |
最終更新:2007年7月17日



