

深みのあるテクスチャ
Photoshop CS4版
レイヤーを重ねて、深みのあるテクスチャを作りましょう。テキストと組み合わせる際の、色の調整方法についてもお話しします。

一部を除き、作例の画像は半分に縮小してあります。
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。
- 幅:1024 pixel
- 高さ:768 pixel
- 解像度:72 pixel/inch
- カラーモード:RGBカラー
- カンバスカラー:白
テクスチャは、背景画像や装飾としてテキストなどと組み合わせることがほとんどで、単独で使うことはあまりないと思います。素材として利用できるよう、ここでは大きめに作っておきます。
| 2. 第1層 |
1) 描画色を#ffe5d4(明るい肌色)、背景色を#4b270f(チョコレート色)に設定します。

グラデーションツール を選びます。オプションバーのグラデーションサンプル、
を選びます。オプションバーのグラデーションサンプル、

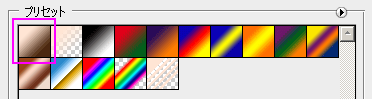
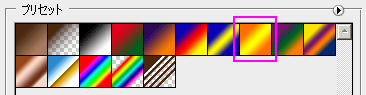
をクリックしてグラデーションエディタを開き、プリセットの1つ目にあるグラデーション[描画色から背景色へ]を選びます(次の画像・ピンクの四角)。このグラデーションは初期設定のライブラリに入っています。ライブラリを置き換える方法は、「グラデーションエディタでライブラリを置き換える」をご覧ください。

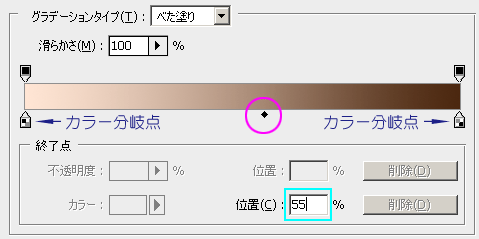
グラデーションエディタの真ん中あたりに、グラデーションバーがあります。このバーの左下と右下に、小さな四角がくっついています(「カラー分岐点」と呼ばれています)。左右いずれかのカラー分岐点をクリックすると、バーの真ん中に中空の菱形が現れます。今度はこれをクリックして選択すると、次の画像・ピンクの円が示すように、菱形が黒塗りに変わります。その下の[位置]を55%に変更します(同画像・水色の四角)。

グラデーションの編集はこれでおしまいです。[OK]ボタンを押してグラデーションエディタを閉じます。
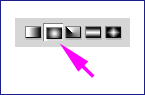
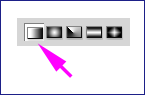
オプションバーの[円形グラデーション]アイコンをクリックします。

ドキュメントの真ん中より少し上から、左右いずれかの下の角までガイドを引き、グラデーションを描きます。

| 3. 第2層 |
1) 新規レイヤーを作成します。[レイヤー1]ができます。
2) xキーを押して描画色と背景色とを入れ替え、グラデーションで使ったチョコレート色#4b270fを描画色にします。また、背景色を#a67c64(ココア色)に変更します。

アプリケーションメニュー[フィルタ]→[描画]→[雲模様1]を実行します。ドキュメントが茶系のもやもやに変わりました。

フィルタ「雲模様1」は、実行するたびにもやもやの出方が変わります。何度か繰り返し、おもしろい表現を探してみるのもいいでしょう。「雲模様1」を適用した直後なら、Ctrl+fキーを押すだけで再実行できます。
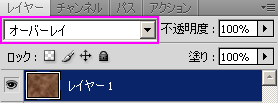
3) [レイヤー1]の描画モードを[オーバーレイ]に変更します。


| 4. 第3層 |
1) 新規レイヤーを作成します。[レイヤー2]ができます。
2) グラデーションエディタを開き、プリセットから[オレンジ、イエロー、オレンジ]を選びます(次の画像・ピンクの四角)。このグラデーションも初期設定のライブラリに入っています。

[OK]ボタンを押してグラデーションエディタを閉じたら、オプションバーの[線形グラデーション]アイコンをクリックします。

ドキュメントの左上角から右下角までガイドを引き、グラデーションを描きます。ドキュメントは派手な色に変わりました。

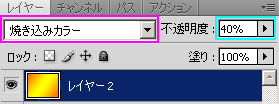
3) [レイヤー2]の描画モードを[焼き込みカラー]に、不透明度を40%に変更します。


| 5. 第4層 |
1) 一番上の層です。新規レイヤーを作成します。[レイヤー3]ができます。
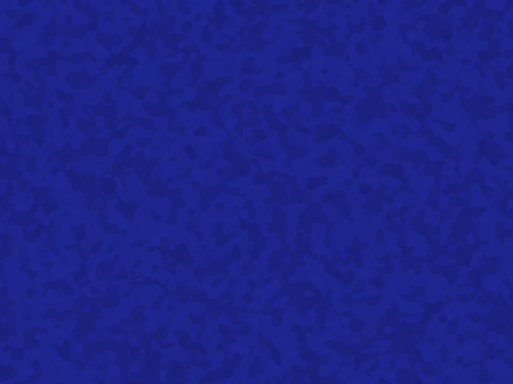
2) 描画色を#1d2088(青)に変更し、Alt+Backspaceキーを押して塗りつぶします。茶系のテクスチャを作ろうとしているのに、先ほどのオレンジ色ならまだしも、青で塗るのは奇妙ですよね。ご心配なく、あとで茶系に変わります。
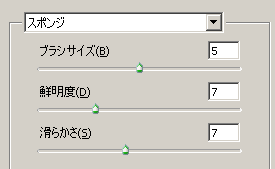
アプリケーションメニュー[フィルタ]→[アーティスティック]→[スポンジ...]を選び、次の値に設定します。
- ブラシサイズ:5
- 鮮明度:7
- 滑らかさ:7

[OK]ボタンを押してフィルタを適用します。

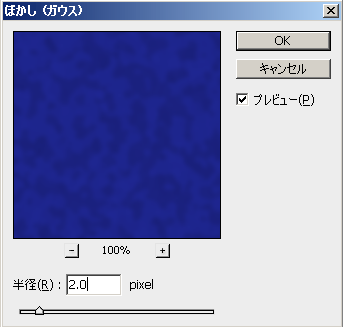
3) アプリケーションメニュー[フィルタ]→[ぼかし]→[ぼかし(ガウス)...]を選びます。[半径]を2.0にして[OK]ボタンを押します。

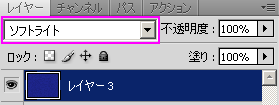
4) [レイヤー3]の描画モードを[ソフトライト]に変更します。


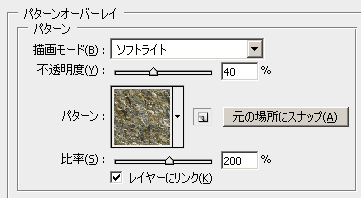
5) レイヤーパネル上の[レイヤー3]をダブルクリックして、レイヤースタイルダイアログボックスを開きます。左端のメニューから[パターンオーバーレイ]を選び、次の値に設定します。
- 描画モード:ソフトライト
- 不透明度:40
- パターン:[壁石](パターンのライブラリ[岩]に入っています。ライブラリを置き換える方法は、「パターンのパネルとメニュー」をご覧ください)
- 比率:200

[OK]ボタンを押して、レイヤースタイルダイアログボックスを閉じます。できあがり。

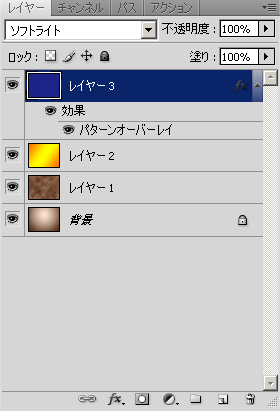
完成画像のレイヤーパネルは次のようになりました。

| テキストに合わせて色を調整する |
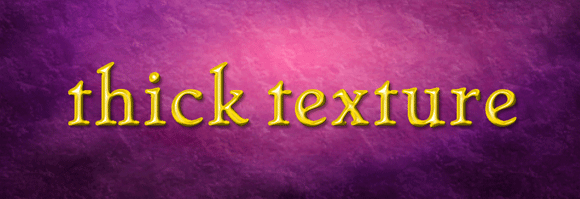
テキストの背景画像用に、テクスチャの色を調整してみましょう。ここでは、「金ぴか文字」の手法で作成したテキストを使います。次の作例のように、ありがたい色つやのテキスト'thick texture'が、今しがた作ったテクスチャの上に乗っているものと仮定して、話を進めます。

テクスチャのいちばん上の層である、[レイヤー3]を選択します。
レイヤーパネル下部の[塗りつぶしまたは調整レイヤーを新規作成]アイコン、

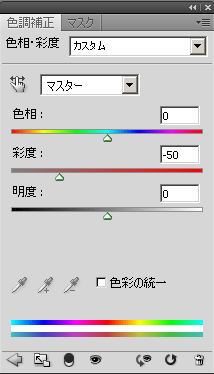
をクリックして、メニューから[色相・彩度...]を選びます。[色相・彩度]のパネルが開きます(正確には、色調補正パネルの中に[色相・彩度]の設定パネルが開きます)。ここでレイヤーパネルに目を移すと、[レイヤー3]のすぐ上に、調整レイヤーと呼ばれるものの一種である、[色相・彩度]のレイヤーができています。次の画像では、レイヤーの番号が2になっていますが、これは、テクスチャの上に乗っている金ぴかテキストに、[色相・彩度1]レイヤーがあるためです。ほかに同様の調整レイヤーがない場合は、[色相・彩度1]ができます。

さて、[色相・彩度]のパネルの[彩度]を-50に変更して、背景の色を落ち着かせます。


このように、[彩度]を変更すると色の純度が変わります。ここでは数値を入力しましたが、バーの下についているスライダーで調整することもできます。[彩度]の上にある[色相]のスライダーを動かすと、虹を見ているように色そのものが変化します。どんどんスライダーを動かして、テキストの雰囲気にぴったりの色合いを探してください。
[色相・彩度]のパネルを閉じるには、パネル右上隅の×アイコンをクリックします。色を調整し直す場合は、[色相・彩度]のレイヤーを選択し、左端の色相・彩度アイコンをダブルクリックします(次の画像・ピンクの四角)。再び[色相・彩度]のパネルが開きます。

次の作例では、[彩度]は元のままで、[色相]だけ-60に設定しています。また、テクスチャを上下方向に縮めて、テキストの大きさに合わせました。最後に画像全体を約半分に縮小しました。

最終更新:2012年7月6日


