
Photoshop CS4基本操作
〜グラデーションで塗りつぶす〜
 グラデーションで塗りつぶす手順
グラデーションで塗りつぶす手順
 グラデーションピッカー
グラデーションピッカー
 両端の色だけ指定したシンプルなグラデーション
両端の色だけ指定したシンプルなグラデーション
 グラデーションエディタ
グラデーションエディタ
 色塗りのグラデーションを作る
色塗りのグラデーションを作る
 透明部分のあるグラデーションを作る
透明部分のあるグラデーションを作る
 塗りつぶしを実行する
塗りつぶしを実行する
最終更新:2011年1月9日
| グラデーションで塗りつぶす手順 |
グラデーションで塗りつぶす、おおまかな手順です。
- レイヤーを選択します。レイヤーの一部だけ塗りつぶしたい場合は、その部分の選択範囲を作ります。
- グラデーションツール
 を選択します。
を選択します。
- 色を設定します。
- 既成のグラデーションを利用する場合:描画色、背景色を設定します。
- 自分でグラデーションを編集する場合:このあとグラデーションエディタで本格的に設定するため、この段階での設定は任意です。
- グラデーションを設定します。
- 既成のグラデーションを利用する場合:グラデーションピッカーを開き、グラデーションを選びます。
- 自分でグラデーションを編集する場合:グラデーションエディタを開き、グラデーションを編集します。
- 必要に応じてオプションバーで設定を行います。
- グラデーションで塗りつぶします。
| グラデーションピッカー |

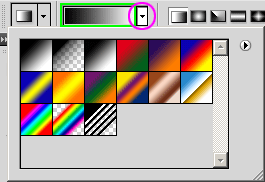
グラデーションツールを選ぶと、オプションバーに「グラデーションサンプル」が表示されます(画像・緑の四角)。サンプル右隣の三角ボタン(同・ピンクの円)をクリックすると、グラデーションサンプルの下に「グラデーションピッカー」が開きます。画像のピッカーには、初期設定のグラデーションが一覧表示されています。
ピッカーのいずれかのグラデーションをクリックすると、グラデーションサンプルがそのグラデーションに置き換わります。サンプルに表示されたグラデーションが、塗りつぶし実行時のグラデーションとなります。
ピッカー右上隅の三角ボタンを押すと、ライブラリの置き換えなどを行うためのメニューが開きます。ライブラリの操作については、「グラデーションを管理する」をご覧ください。
グラデーションピッカーは、既成のグラデーションを選ぶためのツールです。自分でグラデーションを編集するには、グラデーションエディタを使います。
| 両端の色だけ指定したシンプルなグラデーション |
ある色からある色へ、もしくは、ある色から透明へと単純に変化するグラデーションは、シンプルながらもよく使われます。初期設定のライブラリ[*]には、[描画色から背景色へ]、[描画色から透明に]のグラデーションが用意されています。

- カラー選択ボックスで色を設定します。
- 2色間で変化するグラデーション:描画色と背景色を設定します。
- ある色から透明へと変化するグラデーション:描画色のみ設定します(背景色は無効になります)。
- グラデーションピッカーを開きます。
- 2色間で変化するグラデーション:1つ目の[描画色から背景色へ]を選択します。
- ある色から透明へと変化するグラデーション:2つ目の[描画色から透明に]を選択します。
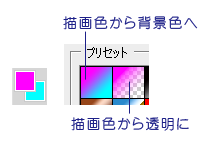
画像は、描画色に#ff00ff(RGBマゼンタ)、背景色に#00ffff(RGBシアン)を設定して、グラデーションピッカーを開いた例です。
* カラーピッカーに初期設定のライブラリを表示する方法は、「グラデーションピッカーでライブラリを置き換える」をご覧ください。
| グラデーションエディタ |

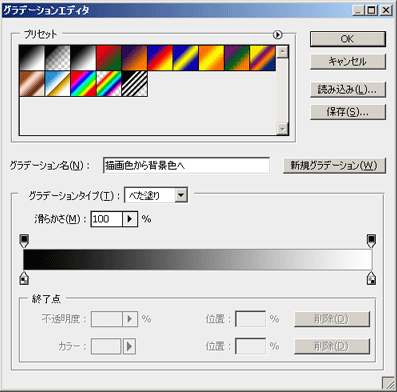
グラデーションツールを選ぶと、オプションバーに右の画像のようなグラデーションサンプルが表示されます。グラデーションサンプルをクリックすると、グラデーションの編集ツールである「グラデーションエディタ」が開きます(下の画像)。
[プリセット]欄右上隅の三角ボタンを押すと、ライブラリの置き換えなどを行うためのメニューが開きます。ライブラリの操作については、「グラデーションを管理する」をご覧ください。
グラデーションの編集が終わったら、[OK]ボタンを押してグラデーションエディタを終了します。作成したグラデーションがグラデーションサンプルに表示されます。

| 色塗りのグラデーションを作る |
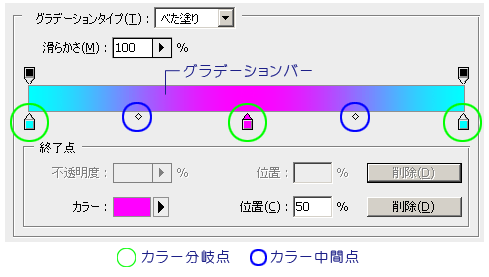
次の画像はグラデーションエディタの下半分です。#ff00ff(RGBマゼンタ)と#00ffff(RGBシアン)の間で変化するグラデーションを設定しています。

| 各部分の名称 | 説明 |
| グラデーションバー | 設定中のグラデーションが表示される横長の色帯 |
| カラー分岐点 | グラデーションバーからぶら下がった小さな四角。ここを境に色が変化します。最低2個あります。 |
| カラー中間点 | 隣り合うカラー分岐点の中間。カラー分岐点を選択すると、◇印として出現します。 |
【基本的な操作方法】
| 目的 | 操作方法 |
| 色を設定する | カラー分岐点をダブルクリックします。もしくは、カラー分岐点を選択したあと、[カラー]欄をクリックします。どちらの場合もカラーピッカーが開きます。 |
| 色の変化する位置を決める | カラー分岐点、またはカラー中間点をスライドさせます。あるいはカラー分岐点、またはカラー中間点を選択したあと、[位置]欄に値を入力します(単位は%)。 |
| カラー分岐点を作る | グラデーションバーの直下をクリックします。 |
| カラー分岐点を削除する | カラー分岐点を選択して、[削除]ボタンを押します。 |
| カラー中間点を表示する | カラー分岐点を選択します。 |
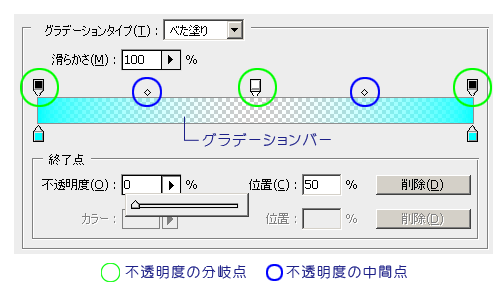
| 透明部分のあるグラデーションを作る |
次の画像はグラデーションエディタの下半分です。#00ffff(RGBシアン)と100%透明の間で変化するグラデーションを設定しています。

| 各部分の名称 | 説明 |
| グラデーションバー | 設定中のグラデーションが表示される横長の色帯 |
| 不透明度の分岐点 | グラデーションバーから立ち上がった小さな四角。ここを境に透明度が変化します。最低2個あります。不透明度100%の黒から、不透明度0%(完全に透明)の白まで、透明度に応じて四角の色がグレースケールで変化します。 |
| 不透明度の中間点 | 隣り合う不透明度の分岐点の中間。不透明度の分岐点を選択すると、◇印として出現します。 |
【基本的な操作方法】
| 目的 | 操作方法 |
| 不透明度を設定する | 不透明度の分岐点を選択します。[不透明度]欄の三角ボタンを押し、表示されたスライダを動かすか、もしくは[不透明度]欄に値を入力します(単位は%)。0は完全な透明に、100はべた塗りになります。 |
| 不透明度の変化する位置を決める | 不透明度の分岐点、または不透明度の中間点をスライドさせます。あるいは不透明度の分岐点、または不透明度の中間点を選択したあと、[位置]欄に値を入力します(単位は%)。 |
| 不透明度の分岐点を作る | グラデーションバーの真上をクリックします。 |
| 不透明度の分岐点を削除する | 不透明度の分岐点を選択して、[削除]ボタンを押します。 |
| 不透明度の中間点を表示する | 不透明度の分岐点を選択します。 |
| 塗りつぶしを実行する |

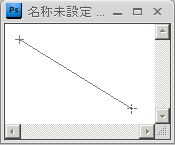
グラデーションが決まったら、グラデーションを開始する位置でマウスボタンを押し、グラデーションの終点までドラッグします。ドラッグするにつれてガイドが引かれていきます。右の画像は、左上から右下に向かってグラデーションを描こうとしています。
Shiftキーを押しながらドラッグすると、ドラッグの方向を変えた時、45度ずつガイドが傾きます。垂直方向や水平方向など、正確な向きでグラデーションを描くのに便利です。
ドラッグの長さや角度によって、グラデーションの外観はさまざまに変化します。期待した結果が得られるまで、何度か描き直す必要があるかもしれません。



