

うさぎのパターン
Photoshop CS4版
うさぎ柄のパターンを作りましょう。次が完成画像です。手順のあとには、このパターンで塗りつぶした作例があります。

おおまかな手順は次の通りです。
- 中央のうさぎを描く
- パーツを作って四隅に配置する
- パターンとして定義する
- パターンで塗りつぶす
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。
- 幅:200 pixel
- 高さ:180 pixel
- 解像度:72 pixel/inch
- カラーモード:RGBカラー
- カンバスカラー:白
| 2. 背景のレイヤーを作り替える |
後ほど、パーツを整列させる基準として背景のレイヤーを使いますが、背景レイヤーのままでは作業ができないため、通常のレイヤーに変換しておきます。
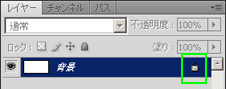
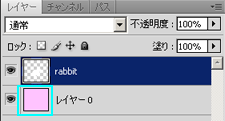
レイヤーパネル上の背景レイヤーの右端に、カギのアイコンがあります(次の画像・緑の四角)。

これをドラッグして、パネル下部のごみ箱印の削除ボタンにドロップします。背景レイヤーが通常のレイヤーに変換されて、[レイヤー0]になります。
描画色を#ffc3ff(ピンク)に設定したら(「色を選ぶ/カラー選択ボックス」参照)、Alt+Backspaceキーを押して塗りつぶします。
| 3. 中央のうさぎを描く |
1) うさぎを描く
描画色を#ffffff(白)に設定します。
カスタムシェイプツール を選び、次の手順でシェイプ[うさぎ]を選択します。
を選び、次の手順でシェイプ[うさぎ]を選択します。
- オプションバーの[シェイプ]の矢印ボタンを押して、シェイプポップアップパネルを開きます。
- パネル右上隅の三角ボタンを押し、メニューから[動物]ライブラリを選びます。
- [うさぎ]のシェイプを選びます。

Shiftキーを押しながらドラッグして、次の画像の大きさくらいの白うさぎを描きます。描き終わると、自動的に[シェイプ1]レイヤーが生成されます。

シェイプのレイヤーをラスタライズして、編集可能なレイヤーにしましょう。レイヤーパネルの[シェイプ1]をマウス右ボタンでクリックし、メニューから[レイヤーをラスタライズ]を選びます。
わかりやすいように、レイヤー名を[rabbit]に変更します。
2) うさぎを画像の中央に移動する
Shiftキーを押しながら、ピンク色のレイヤー[レイヤー0]をクリックします。[rabbit]に加えて[レイヤー0]も選択されました。
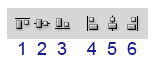
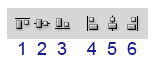
移動ツール を選びます。オプションバーの[垂直方向中央揃え]ボタンと[水平方向中央揃え]ボタンを押して(次の画像参照)、うさぎを画像の中央に移動します。
を選びます。オプションバーの[垂直方向中央揃え]ボタンと[水平方向中央揃え]ボタンを押して(次の画像参照)、うさぎを画像の中央に移動します。

2. 垂直方向中央揃え
5. 水平方向中央揃え
| 4. パーツを正確に取り出す準備をする |
うさぎを使ってパーツを4つ作りますが、パターンの成功は、このパーツを正確に取り出せたかどうかにかかってきます。そのための準備をしておきましょう。
1) ガイドを引く
アプリケーションメニュー[ビュー]→[新規ガイド]を選び、次の設定でガイドを2本引きます。1回の[新規ガイド]コマンドで引けるガイドは1本なので、このコマンドを2回実行します。
- 垂直方向:100 px
- 水平方向:90 px
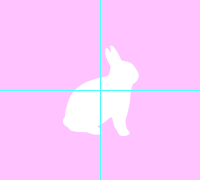
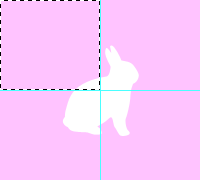
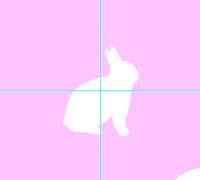
画像は次のようになりました。

|
メモ - ガイドの位置 この作例のような手順でパターンを作る場合は、ドキュメントを正確に4分割するガイドが必要です。[新規ガイド]ダイアログボックスの[位置]には、垂直方向のガイドならドキュメントの幅の2分の1の値を、水平方向のガイドなら高さの2分の1の値を入力します。0.5 pixel単位でも認識されますから、ドキュメントの幅や高さが奇数であっても、正確な位置にガイドを引くことができます。 |
2) スナップ機能について確認する
アプリケーションメニュー[ビュー]を開き、スナップ機能に関して次のようになっていることを確認します。
- [スナップ]にチェックがついている、つまり、有効になっている。
- [スナップ先]のサブメニューの[ガイド]と[ドキュメントの端]にチェックがついている。
| 5. パーツを作って四隅に配置する |
2) 1つ目のパーツを作る
レイヤー[rabbit]をクリックして、[rabbit]だけが選択された状態にします。
長方形選択ツール を選びます。ピンク色の四角の左上の角からガイドの交点までドラッグして、四角い選択範囲を作ります。スナップ機能が働いて、ドキュメントの端からガイドまできっちり選択されました。
を選びます。ピンク色の四角の左上の角からガイドの交点までドラッグして、四角い選択範囲を作ります。スナップ機能が働いて、ドキュメントの端からガイドまできっちり選択されました。

アプリケーションメニュー[レイヤー]→[新規]→[選択範囲をコピーしたレイヤー]を実行します。この結果、うさぎの背中がコピーされた[レイヤー1]が自動的に生成されます。また、選択が自動的に解除されます。
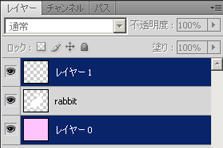
コピーはコピー元に重なっているので見えませんが、レイヤーパネルをのぞくと、[レイヤー1]ができているのがわかります。
2) 1つ目のパーツを画像の隅に置く
Ctrlキーを押しながら、[レイヤー0]のサムネール(次の画像・水色の四角)をクリックして、四角い選択範囲を作ります。これは、[レイヤー0]を整列の基準にするための作業です。

もう一度、Ctrlキーを押しながら[レイヤー0]をクリックしますが、今度はサムネールではなく、普段レイヤーを選択するのと同じようにクリックします。この結果、[レイヤー1]に加えて[レイヤー0]も選択されました。

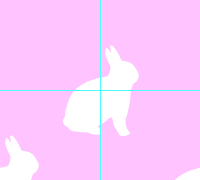
移動ツールを選び、オプションバーの[下端揃え]ボタンと[右端揃え]ボタンを押します(左下の画像参照)。この結果、背中のパーツが画像の右下隅に移動します。Ctrl+dキーを押して選択を解除します。画像は右下のようになりました。
 1. 上端揃え 3. 下端揃え 4. 左端揃え 6. 右端揃え |
 |
1つ目のパーツが持ち場につきました。2つ目以降のパーツも同様に作成し、画像の隅に移動します。以下、1つ目のパーツの手順と異なる点に重点を置いてお話ししますが、次の2点はちょっと紛らわしいかもしれません。
- [レイヤー0]の選択範囲を作る:Ctrlキーを押しながら[レイヤー0]のサムネールをクリック。
- [レイヤー0]を追加選択する:Ctrlキーを押しながら、[レイヤー0]のサムネール以外の場所をクリック。
3) 2つ目のパーツを作って画像の隅に置く
- レイヤー[rabbit]を選択します。
- 長方形選択ツールで、ピンク色の四角の右上の角からガイドの交点までドラッグし、選択範囲を作ります。メニュー[レイヤー]→[新規]→[選択範囲をコピーしたレイヤー]を実行します。うさぎの頭の部分の[レイヤー2]ができます。
- [レイヤー0]の選択範囲を作ります。[レイヤー2]に加えて[レイヤー0]も選択したら、移動ツールを選び、[下端揃え]ボタン、[左端揃え]ボタンを押して、画像の左下隅に移動します。
- Ctrl+dキーを押して選択を解除します。
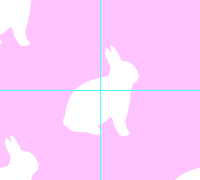
画像はこんなふうになりました。

4) 3つ目のパーツを作って画像の隅に置く
- レイヤー[rabbit]を選択します。
- 長方形選択ツールで、ピンク色の四角の右下の角からガイドの交点までドラッグし、選択範囲を作ります。メニュー[レイヤー]→[新規]→[選択範囲をコピーしたレイヤー]を実行します。前脚の部分の[レイヤー3]ができます。
- [レイヤー0]の選択範囲を作ります。[レイヤー3]に加えて[レイヤー0]も選択したら、移動ツールを選び、[上端揃え]ボタン、[左端揃え]ボタンを押して、画像の左上隅に移動します。
- Ctrl+dキーを押して選択を解除します。
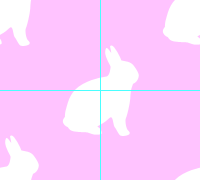
画像はこんなふうになりました。

4) 4つ目のパーツを作って画像の隅に置く
- レイヤー[rabbit]を選択します。
- 長方形選択ツールで、ピンク色の四角の左下の角からガイドの交点までドラッグし、選択範囲を作ります。メニュー[レイヤー]→[新規]→[選択範囲をコピーしたレイヤー]を実行します。後脚の部分の[レイヤー4]ができます。
- [レイヤー0]の選択範囲を作ります。[レイヤー4]に加えて[レイヤー0]も選択したら、移動ツールを選び、[上端揃え]ボタン、[右端揃え]ボタンを押して、画像の右上隅に移動します。
- Ctrl+dキーを押して選択を解除します。
画像はこんなふうになりました。

すでにお気づきかもしれませんが、「コピーしたパーツは対角線上の端に移動する」です。この点を押さえておけば、絵柄が変わっても応用が効きます。
さて、アプリケーションメニュー[ビュー]→[ガイドを消去]を実行して、ガイドを消します。ページ冒頭のパターンができました。念のため、PSDファイルとして保存しておきませう。
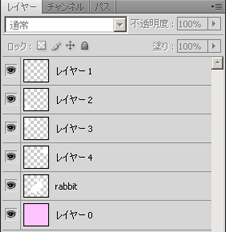
レイヤーパネルはこのようになりました。

| 6. パターンとして定義する |
画像をパターンとして使うためには、まず、その画像をパターンとして定義する必要があります。パターンを定義する方法は、「パターンとして定義する」をご覧ください。
| 7. パターンで塗りつぶす |
作ったパターンを実際に使ってみましょう。大きな画像の方が確認しやすいので、幅、高さともに800 pixelで新規ファイルを開きます。
レイヤーを1つ新規に作ったら、うさぎのパターンで塗りつぶします。
| 作例 |
このページで作ったパターンで塗りつぶし、50%に縮小しました。

最終更新:2011年5月16日


