

葉っぱのパターン
Photoshop CS4版
これまで、パターンの作り方をいくつかお話ししてきましたが、単純な絵柄のものばかりでした。今回はもう少し複雑な、次のパターンを作ってみましょう。

| 1. 新規に画像を開く |
幅、高さともにパターンの2倍の新規画像を開きます。ここでは幅200ピクセル、高さ200ピクセルのパターンを作ろうと思います。[新規]ダイアログボックスを次のように設定して、新しい画像を開きます。
- 幅:400 pixel
- 高さ:400 pixel
- 解像度:72 pixel/inch
- カラーモード:RGBカラー
- カンバスカラー:白
| 2. 背景レイヤーを塗りつぶす |
1) 描画色を#e2f3b8(淡い緑)に設定します(「色を選ぶ」参照)。Alt+Backspaceキーを押して、[背景]レイヤーを塗りつぶします。

| 3. ガイドを引く |
継ぎ目のないスムースなパターンになるよう、ガイドを利用してパターンの範囲を正確に決めます。
1) アプリケーションメニュー[ビュー]→[新規ガイド...]を選び、次の設定でガイドを4本引きます。1回の「新規ガイド」コマンドで引けるガイドは1本なので、このコマンドを4回実行します。
- 垂直方向:100px、300px
- 水平方向:100px、300px

2) アプリケーションメニュー[ビュー]を開き、スナップ機能に関して次のようになっていることを確認します。
- [スナップ]にチェック印がついている、つまり、有効になっている。
- [スナップ先]のサブメニューの[ガイド]にチェック印がついている。
3) アプリケーションメニュー[ビュー]→[ガイドをロック]を実行して、ガイドを固定します。
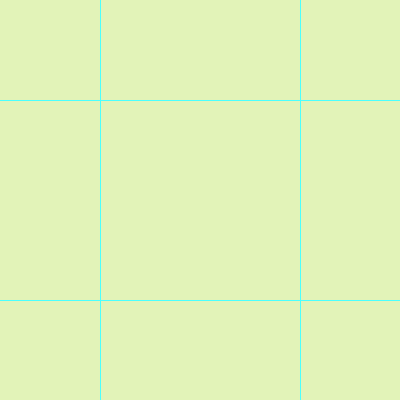
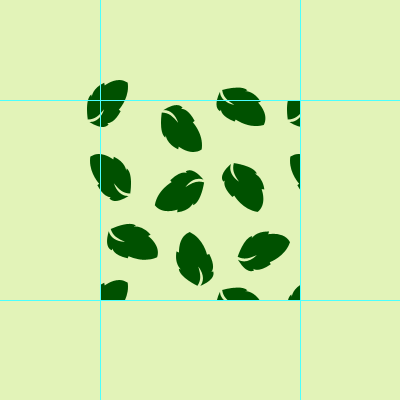
この例では、4本のガイドに囲まれた範囲は、1辺200ピクセルの正方形になっています(1つ上の画像参照)。この正方形の範囲がパターンになります。のちほど、パターン(正方形)の幅と高さのピクセル数を使ってちょっとした計算をしますので、この2つの数字を覚えておいてください。ここでは幅、高さともに200ピクセルです。
それでは、パターンを描きましょう。
| 4. パターンの絵柄を描く |
1) 絵や文字など、パターンにする絵柄を描きます。この例のような小さいパターンの絵柄は、1つ1つを小さく描くか、数を少なくした方が配置しやすくなります。
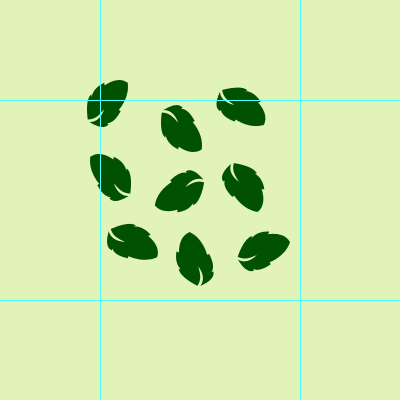
ガイドの内側に絵柄を置くだけでなく、1つ下の画像のように、絵柄の一部をガイドの外に押し出しましょう。ガイドからはみ出した部分をパターンに含める作業は、今回の主題でもあります。
それでは、絵柄を描きましょう。この例では、次のようにして葉っぱを描きました。
- 絵:カスタムシェイプツール
 で描きます。カスタムシェイプの[自然]ライブラリに入っている、[葉1]を使いました。
で描きます。カスタムシェイプの[自然]ライブラリに入っている、[葉1]を使いました。
- 色:#005100(深緑)
- どの葉っぱも回転させて、向きを変えてあります。
- 葉っぱ同士がくっつかないように配置しました。
2) このあと、絵柄のレイヤーを結合しますが、一度結合されたレイヤーは分解できません。念のため、作業中のファイルをバックアップしておきます。
3) 作業中のファイルに戻り、絵柄のレイヤーをすべて選択します(注意:[背景]レイヤーは選択しません)。アプリケーションメニュー[レイヤー]→[レイヤーを結合]を実行して、選択したレイヤーをひとまとめにします。このレイヤーの名前を[original]に変更します。

| 5. はみ出した部分をパターンに含める |
正方形の外にはみ出した部分をパターンに含めましょう。
ガイドの正方形の周りには、ガイドで区切られた領域が8つあります。はみ出した部分をパターンに含める作業は、この領域ごとに行います。1つ上の画像を見ると、「左」、「左上」、「上」の3つの領域に、絵柄の一部がはみ出しています。「左」の領域を例に挙げます。
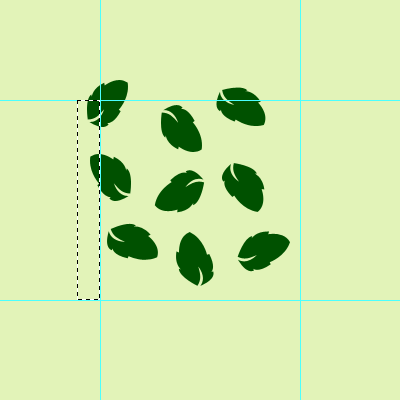
1) 長方形選択ツール を選びます。ガイドからガイドまで、はみ出した部分がすっぽり収まる選択範囲を作ります。この時、先ほど確認したスナップ機能が働いて、まるで磁石に吸い寄せられるように、選択範囲の一部がガイドとぴったり重なったはずです。
を選びます。ガイドからガイドまで、はみ出した部分がすっぽり収まる選択範囲を作ります。この時、先ほど確認したスナップ機能が働いて、まるで磁石に吸い寄せられるように、選択範囲の一部がガイドとぴったり重なったはずです。

2) レイヤー[original]が選択されていることを確認したら、アプリケーションメニュー[レイヤー]→[新規]→[選択範囲をコピーしたレイヤー]を実行します。この結果、選択範囲の内容がコピーされた[レイヤー1]が生成されます。また、選択が自動的に解除されます。
![レイヤーパネルの[レイヤー1]](images/ps_sp0106.gif)
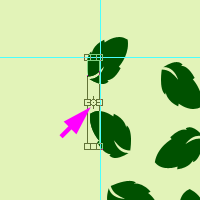
3) [レイヤー1]が選択されていることを確認したら、アプリケーションメニュー[編集]→[自由変形]を選びます。ここでオプションバーの[X]を見ると、pxの単位のついた数値が表示されています(次の画像・ピンクの四角。数値は例)。
![オプションバーの[X]欄](images/ps_sp0107.gif)
この数値に、パターンの幅である200を足した値を再入力し(この画像の例では293.5pxになります)、Enterキーを2回押します。これは、オブジェクトの中心点(バウンディングボックス中央の小さな円。次の画像・ピンクの矢印の先)を始点にして、オブジェクトを右方向に200ピクセル移動する、という作業です。

この結果、[レイヤー1]が右辺の内側に移動しました(画像・ピンクの楕円)。
![右辺内側に移動した[レイヤー1]](images/ps_sp0109.gif)
はみ出した部分のある他の領域に対しても、同様の操作を行います。スムースなパターンを作るための大事な作業なので、簡単に手順をまとめておきます。
- 原画のレイヤーである[original]を選択します。
- ガイドに沿って、はみ出した部分を選択範囲で囲みます。
- [レイヤー]→[新規]→[選択範囲をコピーしたレイヤー]を実行して、はみ出した部分のコピーを作成します。
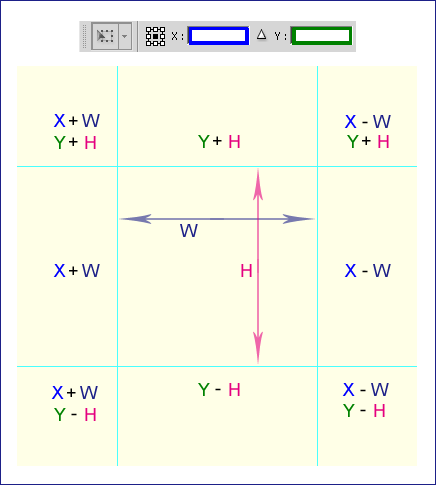
- [編集]→[自由変形]コマンドでコピーを移動します。オプションバーに入力する値の求め方は、次の画像を参照してください。Wはパターンの幅、Hはパターンの高さです。
先ほどは「左」の領域を例に挙げたため、オプションバーの[X]欄に入力しましたが、領域によっては[Y]に入力したり、[X]と[Y]の両方に入力します。

次の表は、各領域のはみ出し部分に対して「自由変形」コマンドを実行すると、どこに移動するかを一覧にしたものです。移動先は、いずれもガイドの正方形の内側です。
| 領域 | 移動先 |
| 左 | 右 |
| 左上 | 右下 |
| 上 | 下 |
| 右上 | 左下 |
| 右 | 左 |
| 右下 | 左上 |
| 下 | 上 |
| 左下 | 右上 |
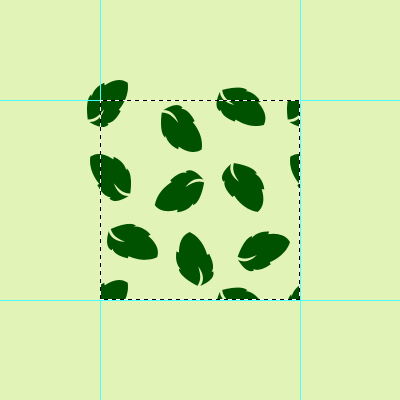
さて、はみ出した部分のコピーをすべて移動した結果、画像は次のようになりました。

| 6. パターンとして定義する |
1) 長方形選択ツールで、ガイドの正方形に沿って選択範囲を作ります。

2) アプリケーションメニュー[編集]→[パターンを定義...]を選びます。[パターン名]ダイアログボックスの[パターン名]にパターンの名前を入力し、[OK]ボタンを押します。この例では、'leaves'というパターン名にしました。
![[パターン名]ダイアログボックス](images/ps_sp0113.gif)
パターンを作る作業はこれでおしまいです。最後に、スムースにパターンを敷き詰められるかどうか、つまり、パターン作りに成功したかどうか確認しましょう。
| 7. パターンの仕上がりを確認する |
1) 幅800px、高さ800pxで新規ファイルを開きます。確認作業としては、幅も高さもパターン4枚分あれば十分でしょう。
2) アプリケーションメニュー[編集]→[塗りつぶし...]を選び、作成したパターンで塗りつぶします。

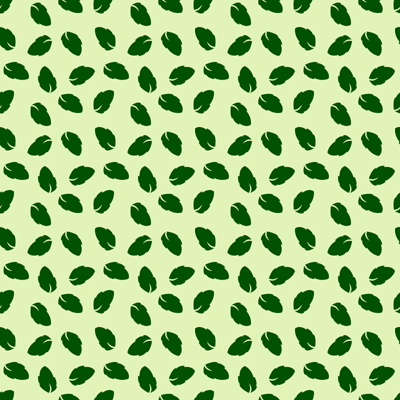
(50%に縮小してあります)
パターンに継ぎ目がなく、絵柄がスムースに連続しています。パターン作りは成功したようです。
| あとがき |
この方法では手作業で絵柄を配置するため、特にパターンの端では、絵柄の散らばり方にばらつきが目立ちます。パターンで埋めた画像を見ると、よくわかります。
布地などの連続模様のデザインには、美しく正確に絵柄を配置するための、専用のソフトウェアがありそうです。Photoshopでも同じようなことができるかもしれませんが、勉強不足から方法を見つけられないでいます。もっときれいに仕上げる方法がわかったら、この「ちうとりある」でご報告しようと思います。
最終更新:2012年7月13日


