

タータンのパターン
Photoshop CS4版
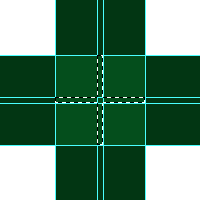
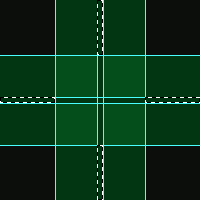
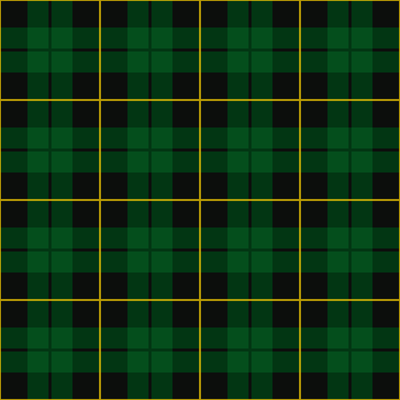
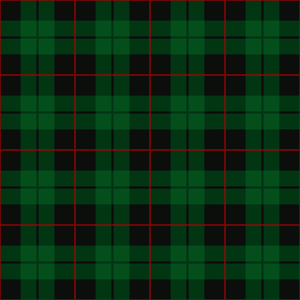
タータンのパターンを作りましょう。次が完成画像です。手順のあとには、このパターンで塗りつぶした作例があります。

おおまかな手順は次の通りです。
- 各部分の色を塗る
- パターンとして定義する
- パターンで塗りつぶす
ガイドに沿って選択範囲を作り、色を塗り・・・を繰り返すだけの簡単な工程です。
| 1. 新規に画像を開く |
次の設定で新規に画像を開きます。
- 幅:200 pixel
- 高さ:200 pixel
- 解像度:72 pixel/inch
- カラーモード:RGBカラー
- カンバスカラー:白
| 2. 各部分に色を付ける |
1) 準備
色を塗る範囲を正確に区切るために、ちょっとだけ準備しましょう。アプリケーションメニュー[ビュー]を開き、スナップ機能に関して次のようになっていることを確認します。チェックがない(無効になっている)場合は、メニューアイテムを選択して有効にします。
- スナップ:チェックがついている。つまり、有効になっている。
- [スナップ先]のサブメニューの[ガイド]と[ドキュメントの端]にチェックがついている。
2) 1つ目のガイドグループを作る
垂直方向と水平方向のガイドを、どちらも55px、145pxの位置に引きます。合計4本のガイドができました。しばらくの間、ガイドは表示しておきます。

2) まんなかの四角を塗る
新規レイヤーを作成します。この結果、[レイヤー1]ができます。
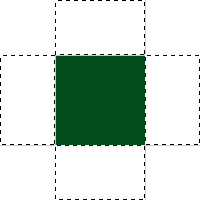
長方形選択ツール を選び、まんなかの四角を選択します。
を選び、まんなかの四角を選択します。

スナップ機能が有効になっているので、選択が多少ずれても、選択範囲の境界線がガイドにピタッとくっつきます。
|
メモ - 選択範囲を保存する このページでは何度か選択範囲を作りますが、その都度、アルファチャンネルに選択範囲を保存しておきませう。こうしておけば、色違いのパターンを作る時、読み込んだ選択範囲を使って簡単に色を変えることができます。選択範囲とアルファチャンネルについては、「選択範囲をアルファチャンネルとして操作する」をご覧ください。 |
描画色を#044e1cに設定したら(このページで使う緑系3色のうち最も明るい緑)、Alt+Backspaceキーを押して塗りつぶします。Ctrl+dキーを押して選択を解除します。

3) 上下左右の四角を塗る
新規レイヤーを作成します。この結果、[レイヤー2]ができます。
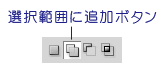
長方形選択ツールのオプションバーの左端付近に、ボタンが4つ並んでいます(「選択範囲オプション」と呼ばれるボタングループ)。このうち、左から2つ目の[選択範囲に追加]ボタンを押します。これは、選択範囲に別の選択範囲を追加するためのオプションです。

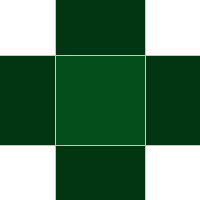
上下左右の四角を4つとも選択します(左下の画像)。描画色を#023613(2番に明るい緑)に設定したら、Alt+Backspaceキーを押して塗りつぶします。Ctrl+dキーを押して選択を解除します。画像は右下のようになりました。


4) ガイドを追加する
今あるガイドに加えて、もう4本ガイドを追加します。[垂直方向]を97px、103pxの位置に引きます。[水平方向]でも同じ位置に引きます。しばらくの間、どのガイドも表示しておきます。

5) 中央の十字を塗る
新規レイヤーを作成します。この結果、[レイヤー3]ができます。
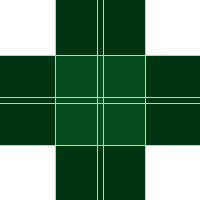
長方形選択ツールで十字の中央部分を選択します(左下の画像)。描画色が#023613であることを確認したら、Alt+Backspaceキーを押して塗りつぶします。Ctrl+dキーを押して選択を解除します。画像は右下のようになりました。といっても、ガイドがあるので色の違いがよくわからないのですが。


6) 四隅の四角を塗る
新規レイヤーを作成します。この結果、[レイヤー4]ができます。
長方形選択ツールで四隅の四角をすべて選択します(左下の画像)。描画色を#0c0e0c(暗い緑)に設定したら、Alt+Backspaceキーを押して塗りつぶします。Ctrl+dキーを押して選択を解除します。画像は右下のようになりました。


7) 十字の残り部分を塗る
新規レイヤーを作成します。この結果、[レイヤー5]ができます。
長方形選択ツールで十字の残り部分を選択します。描画色が#0c0e0cであることを確認したら、Alt+Backspaceキーを押して塗りつぶします。

Ctrl+dキーを押して選択を解除します。また、アプリケーションメニュー[ビュー]→[ガイドを消去]を実行して、ガイドをすべて消します。描画を補助する材料が一気になくなって、画像の全体が初めて現れました。こんなふうになっています。

8) 新しいガイドを引いて辺に色をつける
新規レイヤーを作成します。この結果、[レイヤー6]ができます。
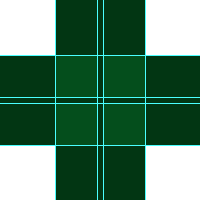
すっきりしたのも束の間、新たにガイドを4本引きます。[垂直方向]と[水平方向]に、それぞれ2px、198pxの位置に引きます(左下の画像)。
ガイドの内側の、画像のほとんどを占める四角を選択したら、Ctrl+Shift+iキーを押して選択範囲を反転させます(右下の画像)。


描画色を#e4be04(くすんだ黄色)に設定したら、Alt+Backspaceキーを押して塗りつぶします。Ctrl+dで選択を解除します。また、ガイドもすべて消します。
[レイヤー6]の不透明度が100%のままだと、パターンで塗りつぶした時、黄色の線が浮き上がってしまいます。これを防ぐために、不透明度を80%に落として下が少し透けて見える状態にし、地色になじませます。

ページ冒頭のパターンができました。念のため、PSDファイルとして保存しておきませう。
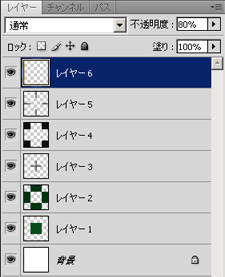
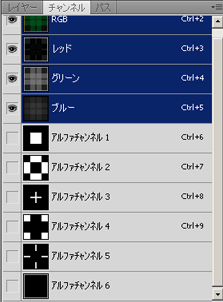
レイヤーパネルは左下のようになりました。右下は同じ画像のチャンネルパネルです(選択範囲を保存した場合。参考まで)。


| 3. パターンとして定義する |
画像をパターンとして使うためには、まず、パターンとして定義する必要があります。パターンを定義する方法は、「パターンとして定義する」をご覧ください。
| 4. パターンで塗りつぶす |
作ったパターンを実際に使ってみましょう。大きな画像の方が確認しやすいので、幅、高さともに800 pixelで新しいファイルを開きます。
レイヤーを1つ作ったら、タータンのパターンで塗りつぶします。
| 作例1 |
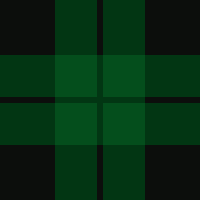
このページで作ったパターンで塗りつぶし、50%に縮小しました。

| 作例2 |
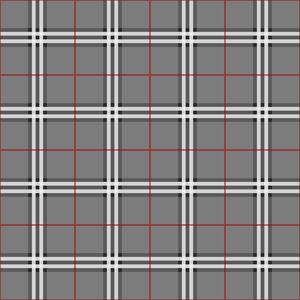
いずれもパターンで塗りつぶしたものを縮小してあります。
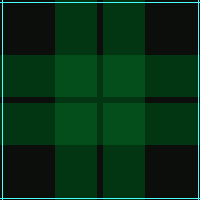
 |  |
| ↑本文とは色違いのパターン | |
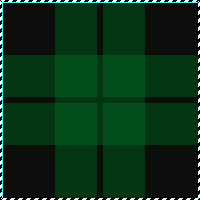
 |  |
| ↑本文とは色、ガイドの位置を変えてパターンを作成 | |
最終更新:2011年2月16日


